-2019年第8期-

本期夫子:古一
袋鼠云 前端开发工程师
前情回顾
在上文中我们一起体验了一下最基本的小程序数据库操作,编写了我们“吃什么”小程序的第一个页面:增加页面。
上篇讲了小程序的基本信息以及基本的添加操作,本篇文章将进一步完成“吃什么”小程序:添加首页和列表页面。

开发步骤:
-
新建页面文件
-
编写页面wxml
-
编写js
-
编写样式
-
测试
下面进行首页的编写。
首页功能: 在所有菜单里床随机抽取一个进行展示。
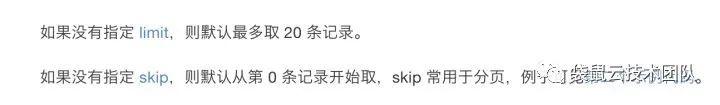
首先我们需要获取所有的菜单,云开发的限制每次请求最多只能获取表里的20条数据:

因此我们要先获取表里记录的数量计算出页数,再根据页数进行递归获取到所有数据,最后使用random方法随机获取一条展示出来就OK了。
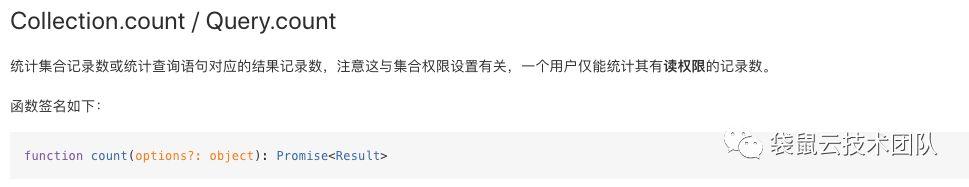
首先看一下官方api文档提供的api接口。获取记录数量的是count函数:

获取到数量后就可以计算出页数然后根据页数进行递归了,获取数据的仍然是试用collection.get方法,详细的方法定义可查阅官方文档。
我们在until文件夹下的ajax文件里编写获取一张表里所有记录的方法。
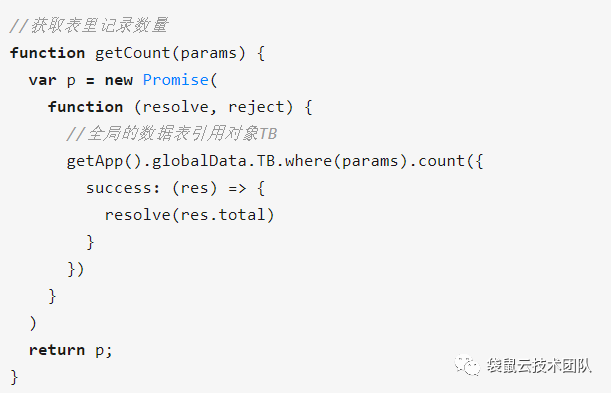
首先获取要表里记录的数量:

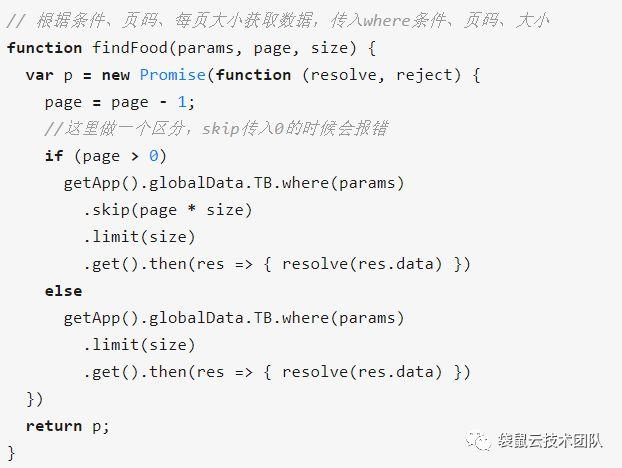
再编写一个根据where条件、页码、每页记录数量获取表数据的方法方便进行递归:

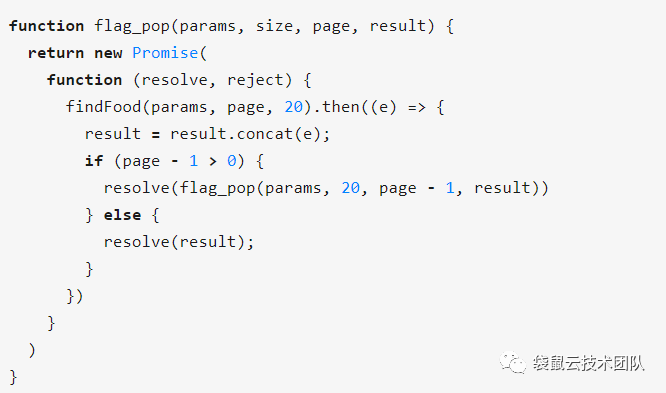
然后编写递归方法:

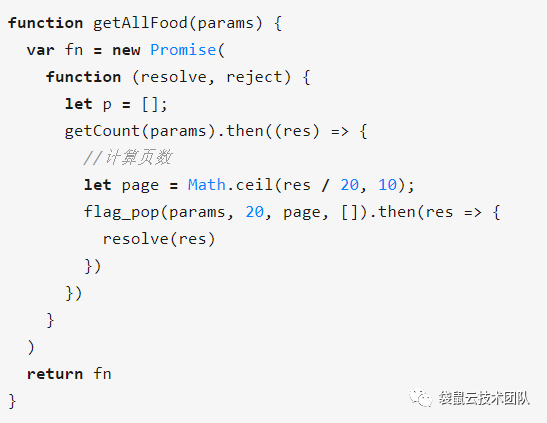
最后编写首页需要用到的获取所有菜单的方法getAllFood:

通过上面的三个方法就可以获取到菜单表的所有数据了,实际测试下访问速度还是蛮快的。下面在首页调用这个方法就可以展示出来所有菜单了,同时给一个选择的按钮,用户点击之后我们就随机挑选一个菜名呈现出来即可。
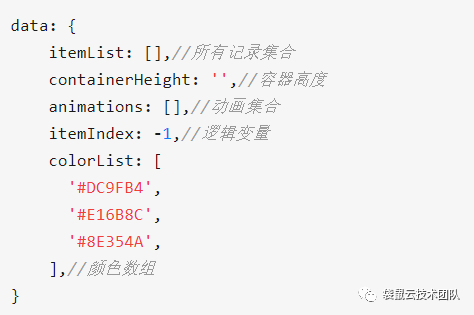
在首页我们一共需要三个按键:添加、所有菜品列表(可删除自己创建的菜品)和一个选择按键。我们首先定义一些颜色用于随机挑选待会滚动显示的菜品名称颜色,具体的页面需要用到的变量如下图:

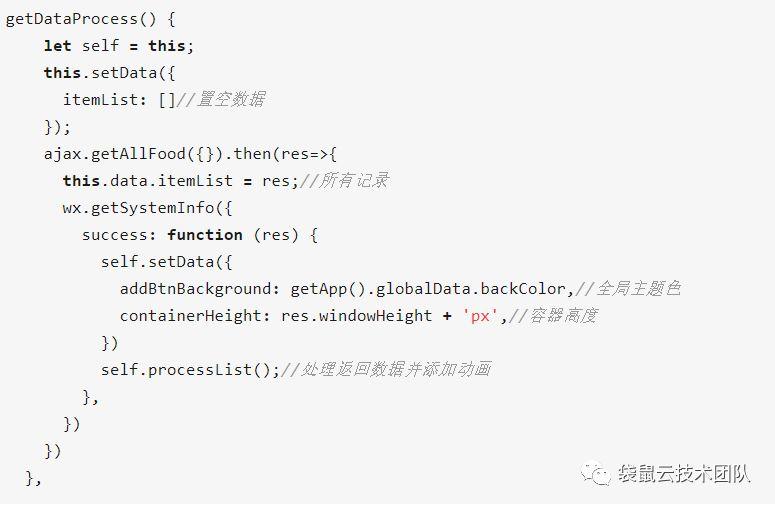
首先我们获取所有菜品记录,根据ajax文件里编写的getAllFood方法调用即可通过循环获取到表里的所有数据:(数据库api获取到的数据在network面板里没有记录,建议使用其它方式验证获取的数据是否正确)

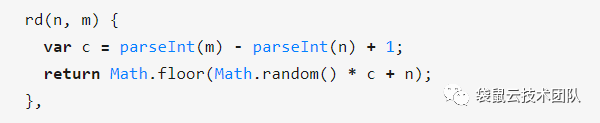
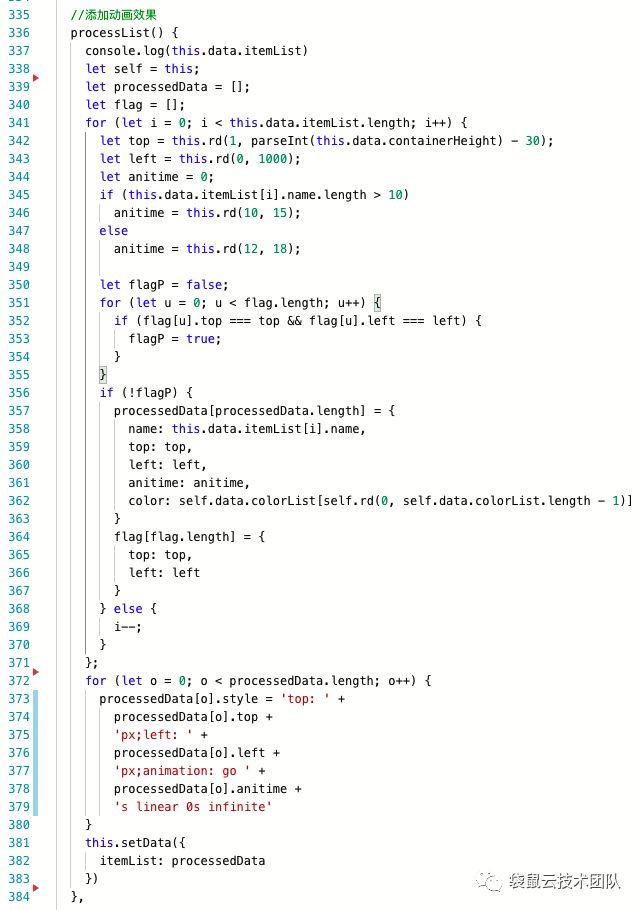
processList方法主要用于为每个菜名添加上动画效果,首页的菜名需要有自己的滚动效果keyframe延迟时间、字体颜色、动画持续时间、位置偏移数据(top、left)。主要用到随机数生成方法rd:

rd方法生成一个介于n和m之间的随机整数,我们菜名的展示的一些特性都依靠这个方法,下面是processList方法的实现:

编写完成后我们在onShow函数里调用getDataProcess方法进行数据渲染:

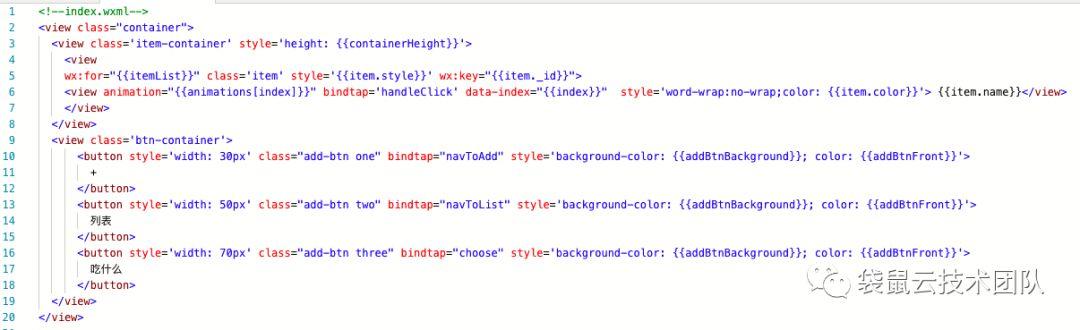
方法执行完之后我们的itemList就有了数据,下面编写wxml文件进行显示。wxml比较简单,使用wx:for循环显示出itemList里面的数据,添加三个button:

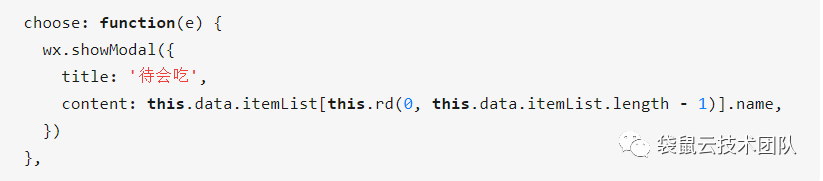
添加和列表按钮导航到各自的页面,“吃什么”按钮绑定了choose方法,choose方法即是从所有菜品集合itemList里随机挑选出一个展示:

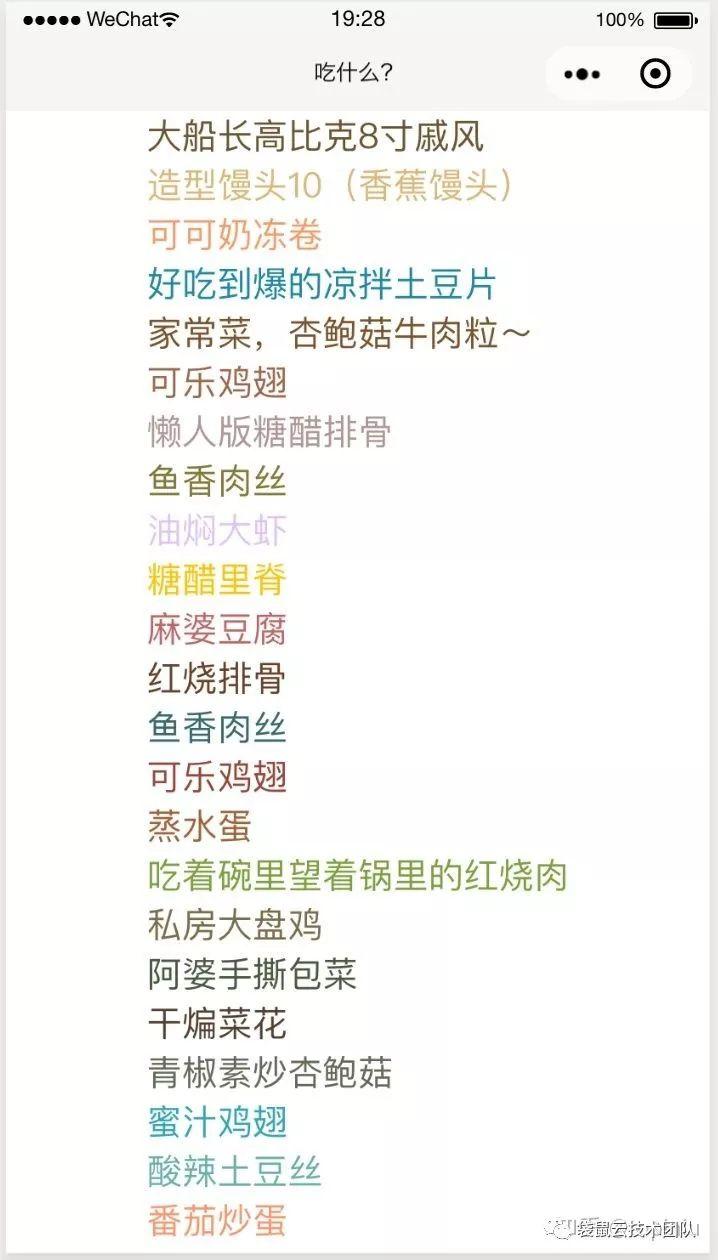
编写完之后我们的首页变成了这样:

没有样式的首页
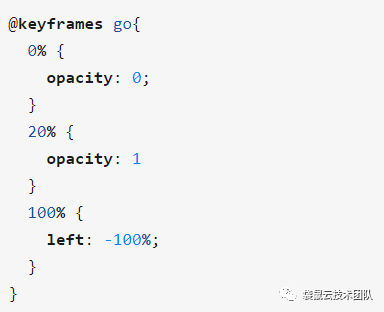
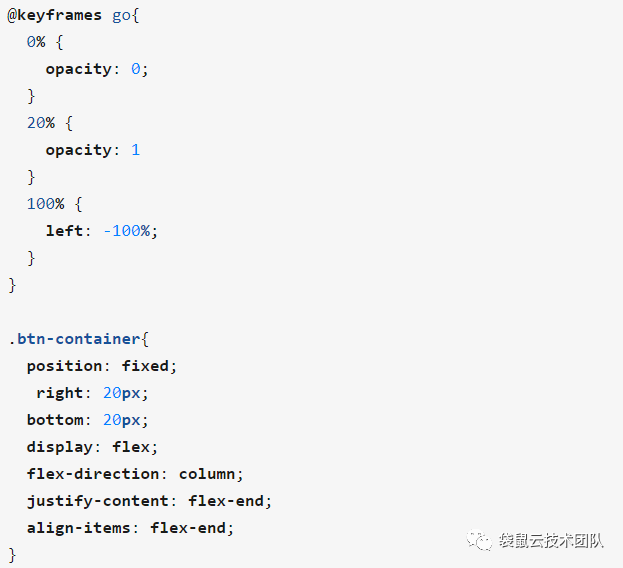
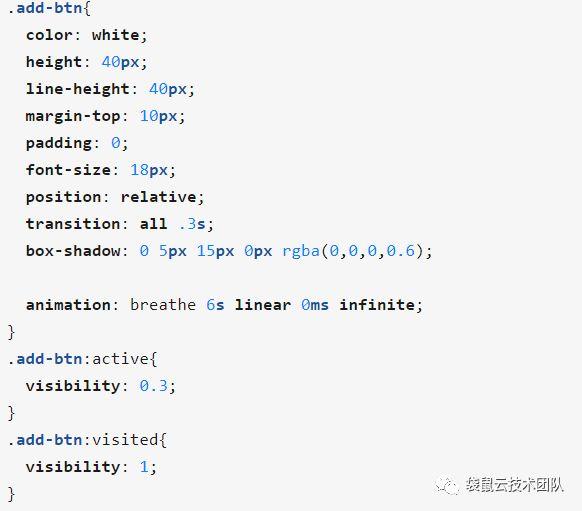
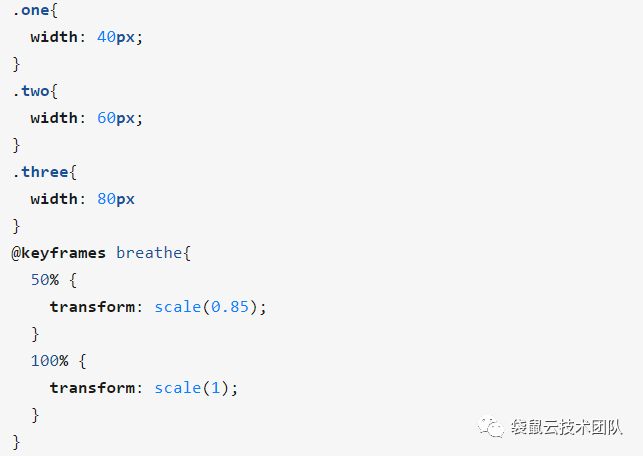
下面我们加上样式文件,滚动效果我们使用CSS的keyframe实现即可:

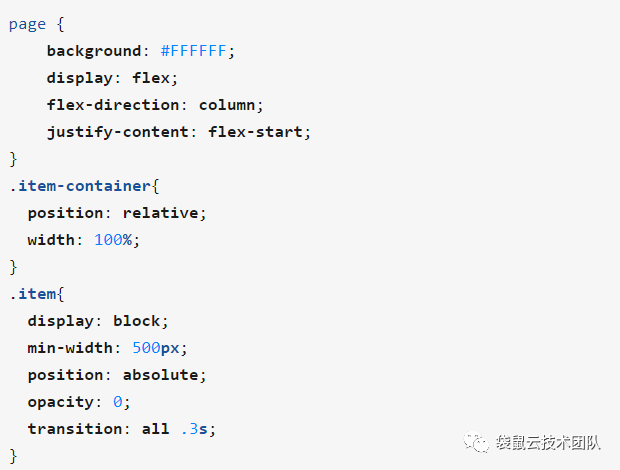
其他样式比较简单,index.wxss文件整体内容如下供参考:




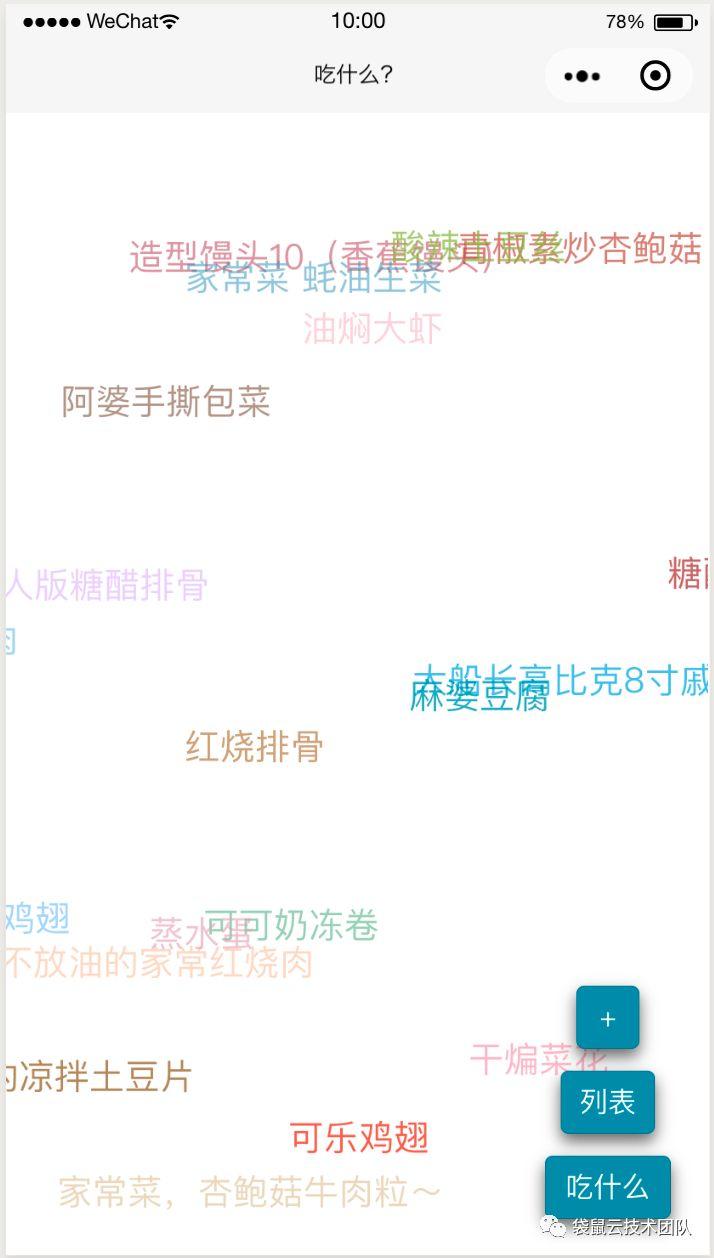
整个完成后我们的首页就编写完成了,运行起来的效果如图:

首页效果

挑选
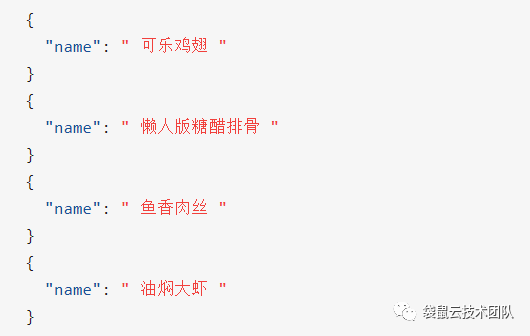
结 语 至此我们已经完成了首页和添加页面的编写,其实一个个添加数据还是很麻烦的,对于云开发的数据库我们可以使用开发者工具直接进行json导入,只是json导入对jso格式有一定的要求,读者可以按照下面这样的格式进行扩展:
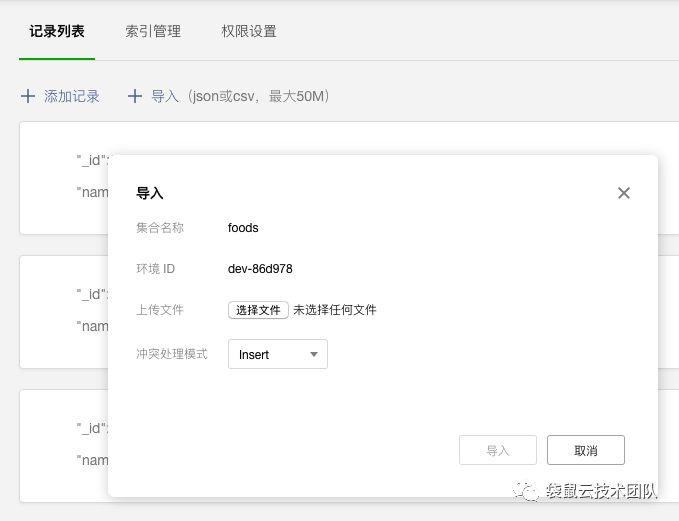
这种json文件的格式跟标准的json格式又一定区别的,比如没有,号。我们在微信开发者工具的云开发面板里导入: 在云开发面板导入json文件 导入数据之后数据库里就有一些初始数据了,导入的数据会自动追加上唯一标识符 _id字段,通过数据库api添加的记录不仅会记录下 _id字段,还会加上添加用户的 _openid,下一节我们编写列表页将会使用到openid来区分是否有删除数据权限。