–

本期夫子:古一
袋鼠云 前端开发工程师
1、云开发是什么?
云开发是小程序为开发者提供的完整的云端支持。
2、云开发能做什么?
开发者可以使用云开发进行数据持久化(数据库),保存文件(存储)以及带有天然鉴权特性的云函数。
3、怎么使用云开发?
当然是先看微信的官方文档啦!查看地址:
https://dwz.cn/ioeWuJ9a
云开发共提供了三种能力,分别是:
-
云函数:在云端运行的代码,微信私有协议天然鉴权,小程序随时调用。
-
数据库:云端JSON数据库,小程序前端和云函数都可以进行操作。
-
存储:在小程序前端直接上传/下载文件。
要开始使用云开发,需要先开通云开发环境,每个小程序账号可以免费创建两个环境,目前小程序(2018.11.09)还没有提供删除环境的功能,所以建议先创建一个dev环境进行日常的开发和测试。
云开发环境目前是免费使用,且只有一种套餐,其中数据库配额如下:
-
容量:2GB
-
QPS:30
-
同时连接数:20
-
读操作次数:5万/天
-
写操作次数:3万/天
-
集合限制:100个
-
单集合索引限制:10个
以上的配额满足了一般个人开发者使用并且目前是免费的,如果资源不够的可以联系微信团队进行上调。
具体看这里:https://dwz.cn/vWxrz5Vr

本文使用云开发的数据库特性来写一个“吃什么”,该小程序具有下面几个功能点:
-
添加页面:增加新菜名
-
查看所有数据页面:查看菜单并可以删除菜品类目
-
首页:随机抽出一条数据
本文分为两部分:
第1部分主要带大家了解云开发的基本步骤和配置,从环境搭建到完成简单的菜品增加页面;
第2部分带大家了解云开发详细使用和不足,从首页到删除页面。
下面我们开始“吃什么”小程序的前期准备工作。
1、在微信开发者工具中点击云开发按钮打开云开发控制台,新建环境(目前一个账号仅能创建两个环境,环境之间相互隔离且目前不能删除2018.10.23,建议先创建一个dev测试环境)。
 开发控制台在开发者工具中的入口
开发控制台在开发者工具中的入口
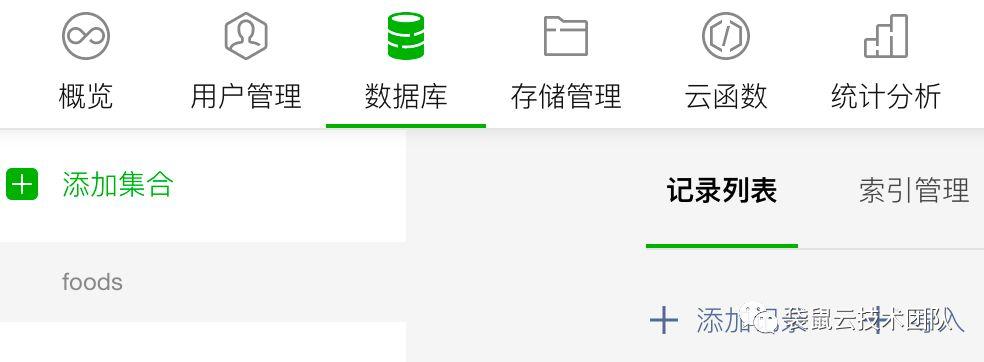
2、点击数据库创建一个集合collection,(可把集合看成’表’)。
 开发控制台-数据库tab
开发控制台-数据库tab
有了这两个,我们就可以进行基本的数据库操作了。
为了让每个用户都可以看到彼此录入的菜名,我们这里设置集合的权限为所有人都可读。
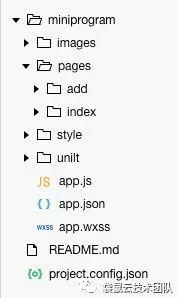
在根文件夹下面新建文件夹images、pages、style、unilt四个文件夹。完整的结构如下图:

其中app.js是微信生成的一个初始化js文件,app.json用于配置小程序路由等信息,app.wxss为全局css文件。project.config.json用于配置项目信息,包括根目录、云函数目录、项目设置以及项目名称和appid等基础信息。
我们页面代码写在pages文件下,目前有新增add与首页index两个页面,每个页面包含 wxml、wxss和一个js文件。wxml写页面结构,wxss写样式,js作为控制。
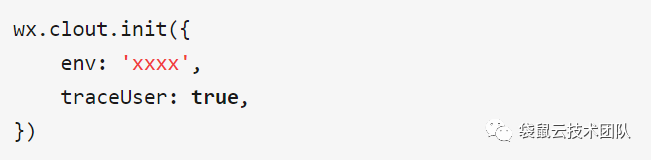
为了方便所有页面引用数据库对象且目前本小程序不需要操作额外的集合,所以在app.js里我们在程序加载的时候初始化好数据库连接。微信官方提供的示例是使用wx.cloud对象的init方法,接受一个json对象,json里填入我们环境id即可完成初始化。

env字段填写自己云开发环境的环境id,在云开发控制台-概览可以找到。
traceUser选项表明是否追踪用户,开启的时候我们可以在控制台查看访问数据库的用户信息。
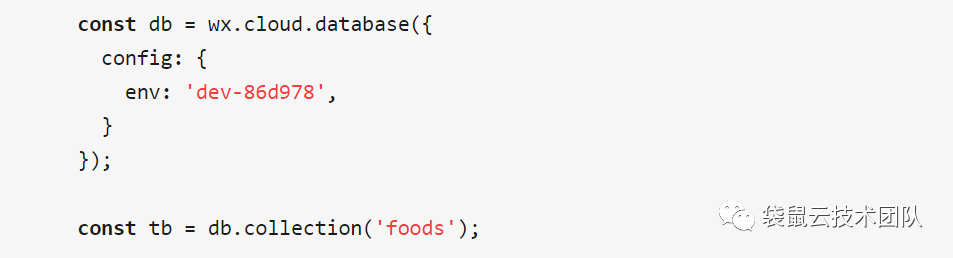
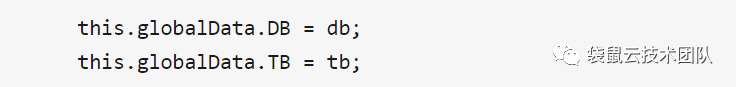
初始化完成后我们连接到我们的数据库,并创建一个全局的TB对象指向对food集合的引用。

然后将数据库引用和集合引用赋给全局数据的DB和TB。

这样一来我们就可以在所有js里使用数据库连接了,下面我们进行ajax的编写。
为了方便所有页面使用,我们将基本的增删查功能单独为一个文件,这样在页面的js里直接引用就可以了。
通用的ajax方法就是常见的增删改查。说是ajax,其实只是调用微信的云开发接口,不需要我们手动编写ajax请求。常用的云开发数据库api有获取get、查询where、删除remove、获取数量count、更新update以及分页时使用的skip和limit函数。
我们在unitl文件夹下面新建一个ajax.js文件。

我们根据目前情况先编写一个获取所有菜单的方法和一个添加新菜名的方法。
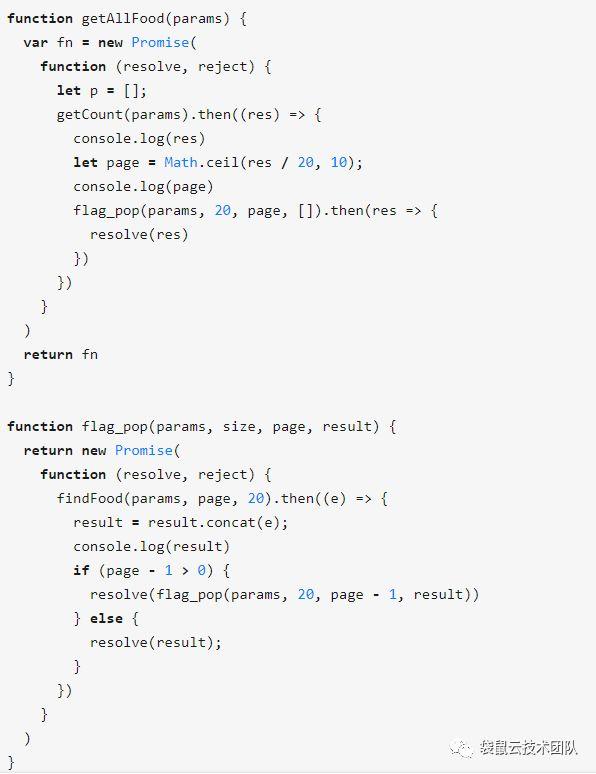
目前微信云开发的数据库get方法只能每次最多20条数据。如果我们想获取集合中的所有数据,就要联合使用count、skip和limit函数进行递归获取。
-
count函数:返回指定条件下(where)的内容数量。
-
skip函数:接受一个int类型的参数n,代表第n个结果后开始返回。
-
limit函数:接受一个int类型参数m,代表每次获取m个item。
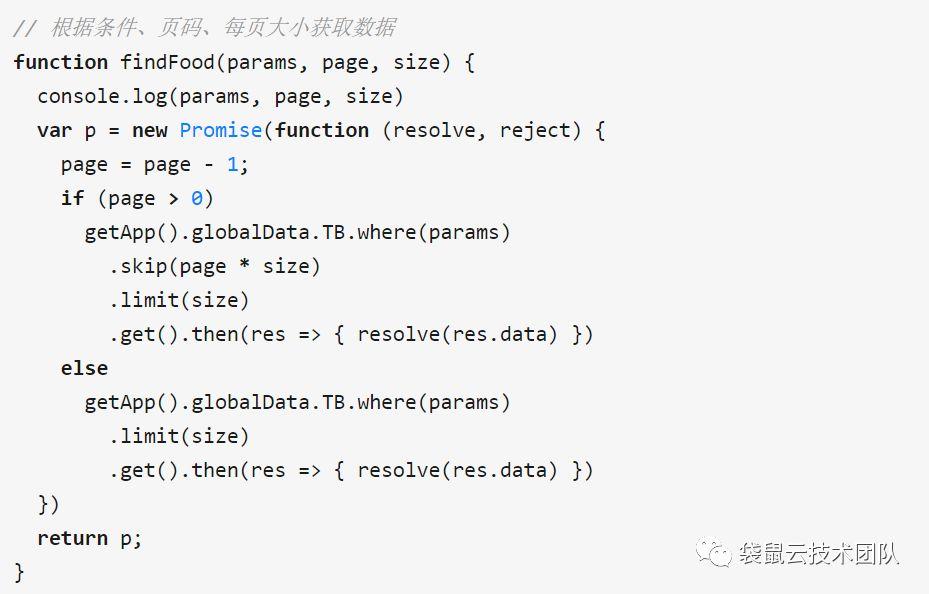
首先我们创建一个根据条件、页码和每页大小获取数据的方法:

这里我们使用了全局变量TB,使用skip、limit和get方法实现分页获取数据。
我们这里创建一个flag_pop的函数用于递归,通过page变量决定是否递归,page是通过count函数和size进行计算而来的页数,向前进一确保数据不会遗漏。

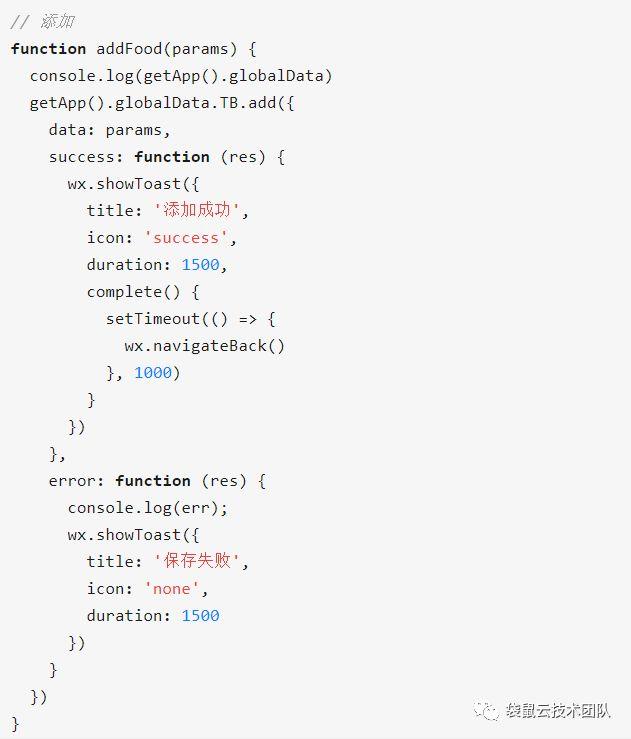
下面我们来写增加新数据方法,增加数据使用add方法即可,add方法接受一个对象数据,里面有data(要保存的数据)、success(成功后的执行函数)、error(失败后的执行函数)。
代码如下:

在add文件夹下面增加相应文件:

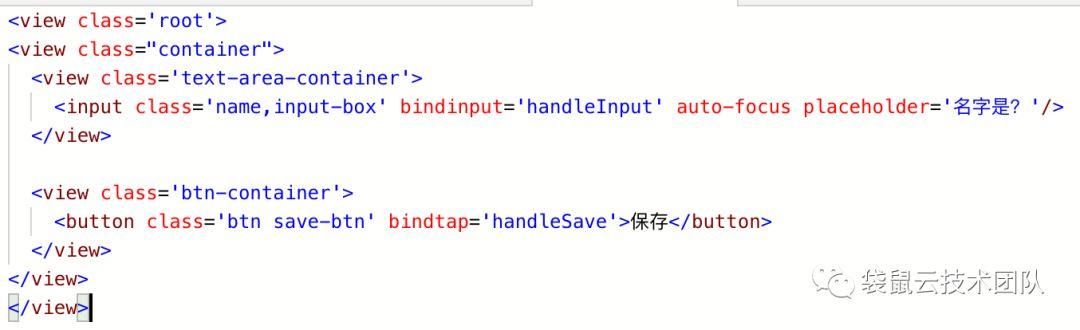
下面编写增加页面,目前写一个输入框和一个保存按钮即可。

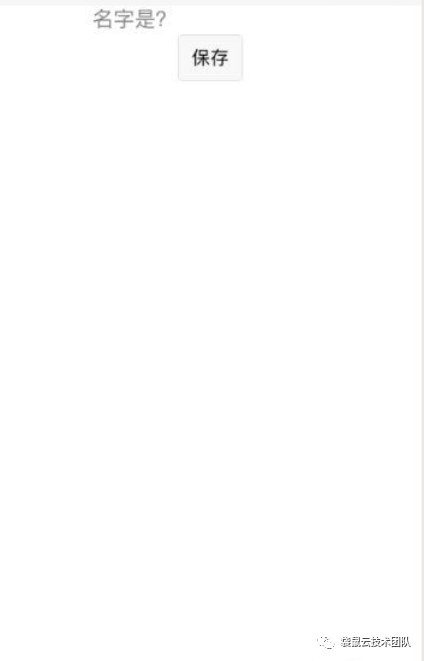
输入框绑定handleInput方法获取输入,保存调用handleSave方法即可。完成后页面是这样的:

下面我们编写add.js文件,包含一个输入变量、handleInput函数和handleSave函数。我们在handleSave函数中直接调用ajax.js中的addFood函数进行数据保存:

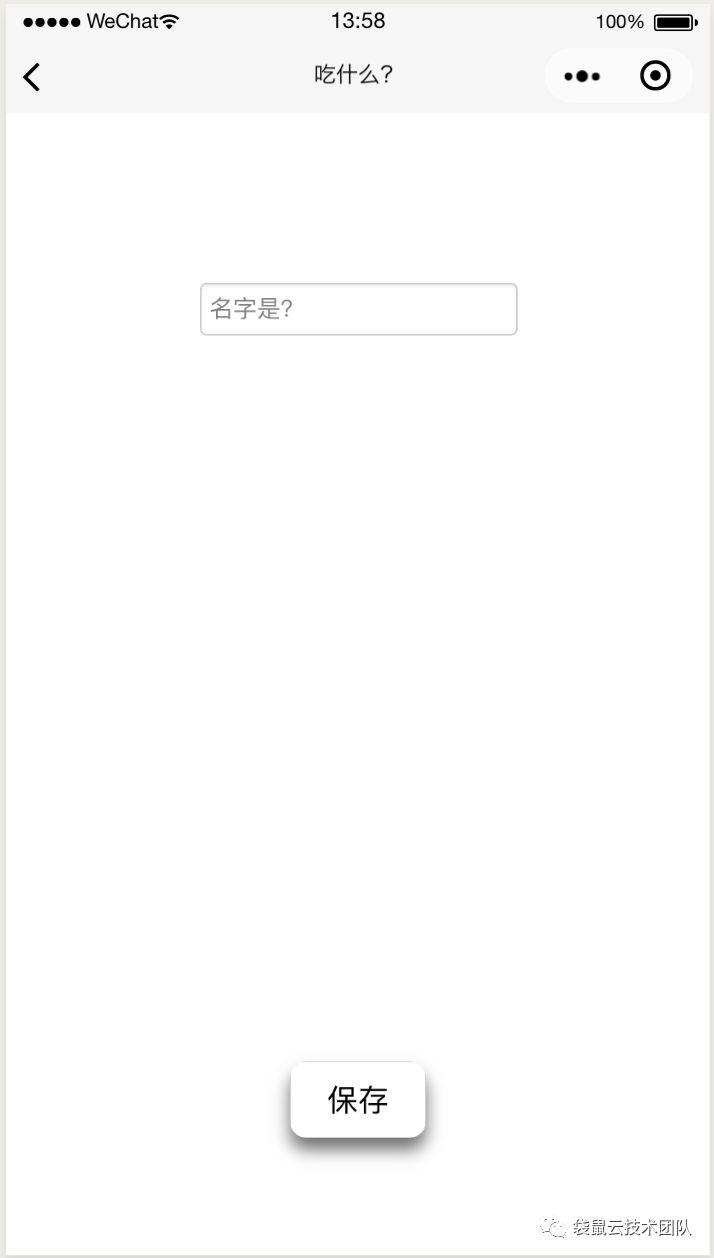
下面我们编写add.wxss文件进行页面美化,请自己斟酌,笔者美化后增加页面长这样的:

下面我们进行测试,随意输入一下点击保存。提示保存成功后查看云开发控制台验证是否保存成功。
