袋鼠云研发手记
作为一家创新驱动的科技公司,袋鼠云每年研发投入达数千万,公司80%员工都是技术人员,袋鼠云产品家族包括企业级一站式数据中台PaaS数栈、交互式数据可视化大屏开发平台Easy[V]等产品也在迅速迭代。在进行产品研发的过程中,技术小哥哥们能文能武,不断提升产品性能和体验的同时,也把这些提升和优化过程记录下来,现录入“袋鼠云研发手记”专栏中,以和业内童鞋们分享交流。
袋鼠云前端团队
知乎专栏@DTUX
袋鼠云UX团队拥有十多名专家级别,经验丰富的前端开发工程师,分别支撑公司大数栈产品线的不同子项目的开发需求,具体包括数据中台产品「数栈」与数据可视化产品Easy[V]两大块。
在长期的项目实践与产品迭代过程中,团队成员在 React 技术栈、数据可视化技术、前端工程化等细分领域上不断深耕探索,积累了丰富的经验与最佳实践,并分享在知乎专栏@DTUX:https://zhuanlan.zhihu.com/c_109929958
数栈前端项目的 Code Review
实践小结
☟
前言
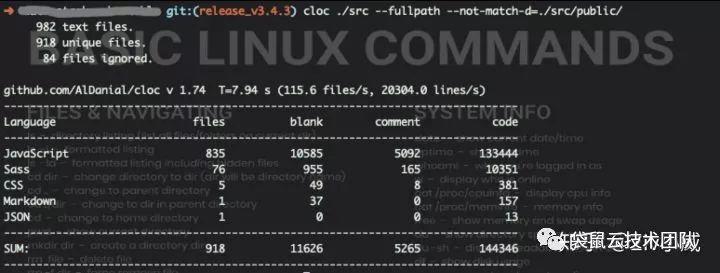
这是一个持续了近两年多时间的项目,项目由最开始只有我一个人,到后来陆陆续续一共有 8 个同学先后给项目贡献过代码。如今代码量已经达到了近 13W+ 行代码,算的上是个不小的前端项目了。

代码统计
两年多的时间里,大家都是间接的接手或者被接手彼此的代码。 由于早期同时参与的时候最多也就 2 个同学,Code Review 这种事情似乎就显得多余了。不过在大概过了一年多之后,项目业务复杂度和代码量已经达到了一定规模,而此时已经有 5,6 个不同工作背景的同学参与过这个项目了。此时项目逐渐暴露出来一些工程问题摆在眼前:
- 已完成的功能模块经常容易改出新问题
- 重复的 API, 模块封装
- 奇怪的框架使用方法
- 代码质量参差不齐
- 闷头开发,对彼此的工作(代码)并不熟悉,缺少交流
Code Review 的阻碍 & 疑虑
由于之前了解到的 Code Review 的信息都是比较负面的,所以在团队准备开始加上这个环节时还是有很多疑虑的:
-
迭代节奏紧迫(时间担忧)
-
需求变更频繁
-
形式主义,增加工作量,没有太大意义
通过在网上搜索相关信息,我发现大家遇到的问题和疑虑无外乎这么几点。很多团队的项目时间都非常紧张,功能都做不完,感觉代码审查太浪费时间了。还有很多的情况是做着做着就沦为了形式主义, 我搜索资料是这方面的声音比较多。
在我查资料的过程中,我去参考了一些知名的开源项目。最后总结下来,其实增加 Code Review 并不会占用太多的时间(当然也有需要投入较多时间的情况),另外大部分的 Code Review 最终沦为了一种形式,这主要还是因为姿势不对的原因,短期看不到收益,很难坚持。
利用 Gitlab 做 Code Review Code Review 作为一项十分成熟的软件构建环节,自然会配套十分成熟 的工具。通过工具可以大大的提升 review 效率和质量。我在网上搜索了下,这方面的工具还是非常多的,下面是我列举的几个比较常见的: Phabircator (Facebook) Gerrit (Google) Gitlab / Github …
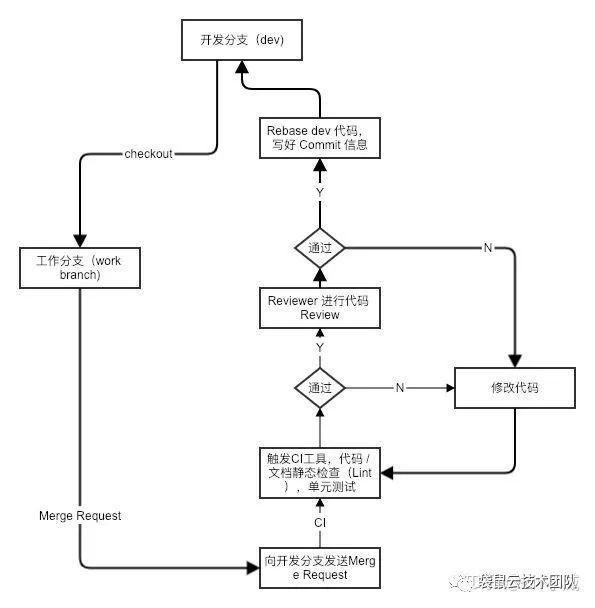
考虑到我们团队本身在使用 gitlab,索性我们就选择 gitlab 作为工具先试试了。通过 Merge request 功能,我们可以方便的添加 Code Review 环节开发流程。在我们熟知的 Github 中则是 pull request。目前我们的 Code Review 基本流程大致如下: CR 基本流程 这也是从参考社区后制定的一个流程,目前其中的自动化 CI 工具我们还没打通。为了更顺利和默契的进行这个环节,我们需要制定一个基础的规范: MR 注意项 保持独立的 feature, bugfix、refactor 作为分支进行 MR 提交的 commit 需要是有意义的描述,并带上响应的 issue ID 复杂的 MR 内容,必要情况需添加 description 内容 MR 紧急,可以线下通知 Reviewers Reviewer 相关 指定模块最近参与修改的单个或多个同学作为 Reviewer 指定参与相关模块讨论和 Desgin 过的人作为 Reviewer 指定项目核心开发者作为 Reviewer 如有必要, Reviewer 可分配给多个相关人 CheckList 错误、重复的 API 调用或者封装 配置、接口类的设计问题(合理性、友好性) 架构类问题(业务/技术) 功能,逻辑的遗漏缺陷 无用的代码或者注释 可读性差的变量、模块等的命名 是否缺少应有的单元测试或者文档 当然上面列举的规则,随着认知的提升可以不断的完善更新。

配合工具更佳 为了提升工作效率,我们可以在我们的 IDE 工具中安装相关的各种插件,提升整个 Review 效率,由于我们大部分同学都在使用 VSCode,这里我就列举部分插件以作参考:
ESLint 代码静态检测, 解决基本的代码风格不统一的问题,避免一些低级 bug。当然 ESLint 最好集成到 dev 构建环节中去 GitLens 非常好的 git 可视化管理插件 Gitlab MR 协助快速创建 MR 请求
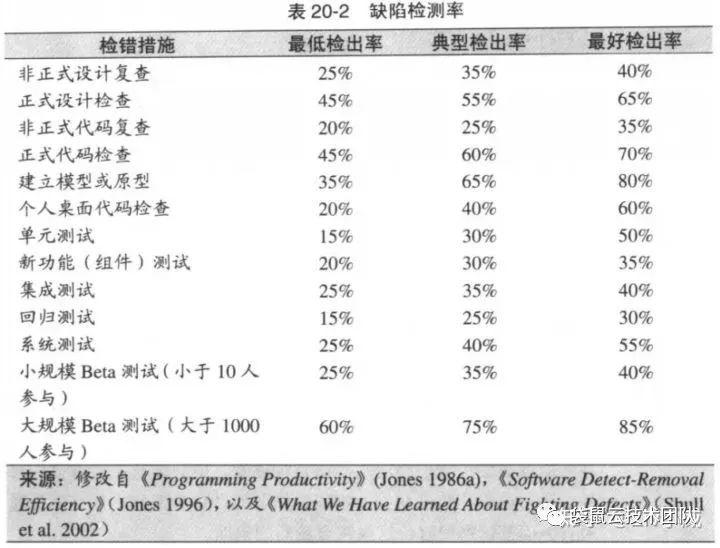
总结 作为一个需要长期维护的商业软件,并在可预见的范围内,项目仍然有很长的成长空间的情况来下,增加代码审查环节是十分有必要的。无论是在传统的瀑布模型(Waterfall Model)的迭代方法,还是当下最多的敏捷开发,代码审查都是很重要的一环。在《代码大全》讨论质量提升的章节中有个统计,显示代码审查缺陷检出率还是非常高的: (图片-2)来自代码大全 我大概统计了下,截止 3 月底,数栈项目进行了约 350 + 次 merge 操作,有记录的 comment 约 90 + 次,我计算了下,平均每次 MR 操作约会产生 0.25 次交流。这个数值应该不算高。后来大家总结下来,跟我们的预期有一些差别,例如 Bug 检出率不高,不过很多基本 Bug 能一眼看出。最明显的就是代码质量的的提升,像重复、遗漏、可读性等问题都很明显的改善。 总而言之,大家总结下来结果对 Code Review 这个环节感觉还是很有意义的,当然还有很多不足点需要改善,例如提升 Review 质量,定期总结等等。