数据可视化联动效果如何实现?最近很多用户在使用可视化时觉得觉得并非很好,很多时候我们在动手制作的时候都觉得大屏可视化太丑,没有体验感,在跟线上的图案简直没办法相提并论,等等很多问题,今天袋鼠云将带领大家让大家了解大屏联动效果是如何实现酷炫的。

在近期的回访电话中很多用户在使用酷屏云体验的时候,觉得不好用,细问之下才得知,原来是自己动手制作的大屏可视化太丑了,跟线上的案例图片比起来简直没眼看。这倒是让我不厚道的笑了,一番安慰后,还是要鼓励用户继续多体验,毕竟咱们酷屏的特效组件太多了,好不好看也是需要打磨和染色的,今天给大家详细讲解的功能是能让你的大屏可视化变的更加炫酷——大屏联动效果。
酷屏是亿信华辰自主研发的新一代数据可视化产品,内置近百种组件特效,六十余种风格各异的表格、导航、统计图等组件及SVG特效可供用户选择,展示效果炫酷,可任意制作酷炫灵动的图表和大屏。
酷屏的炫酷效果我们已经展示过不少,今天我们来上点干货!话不多说,先上图为敬!
实际上这是一个非常简单的小例子,很容易上手,点击中心主图围绕着的小球,左上角发光柱状图随之变化。下面,我们一步步来看是怎么实现的。
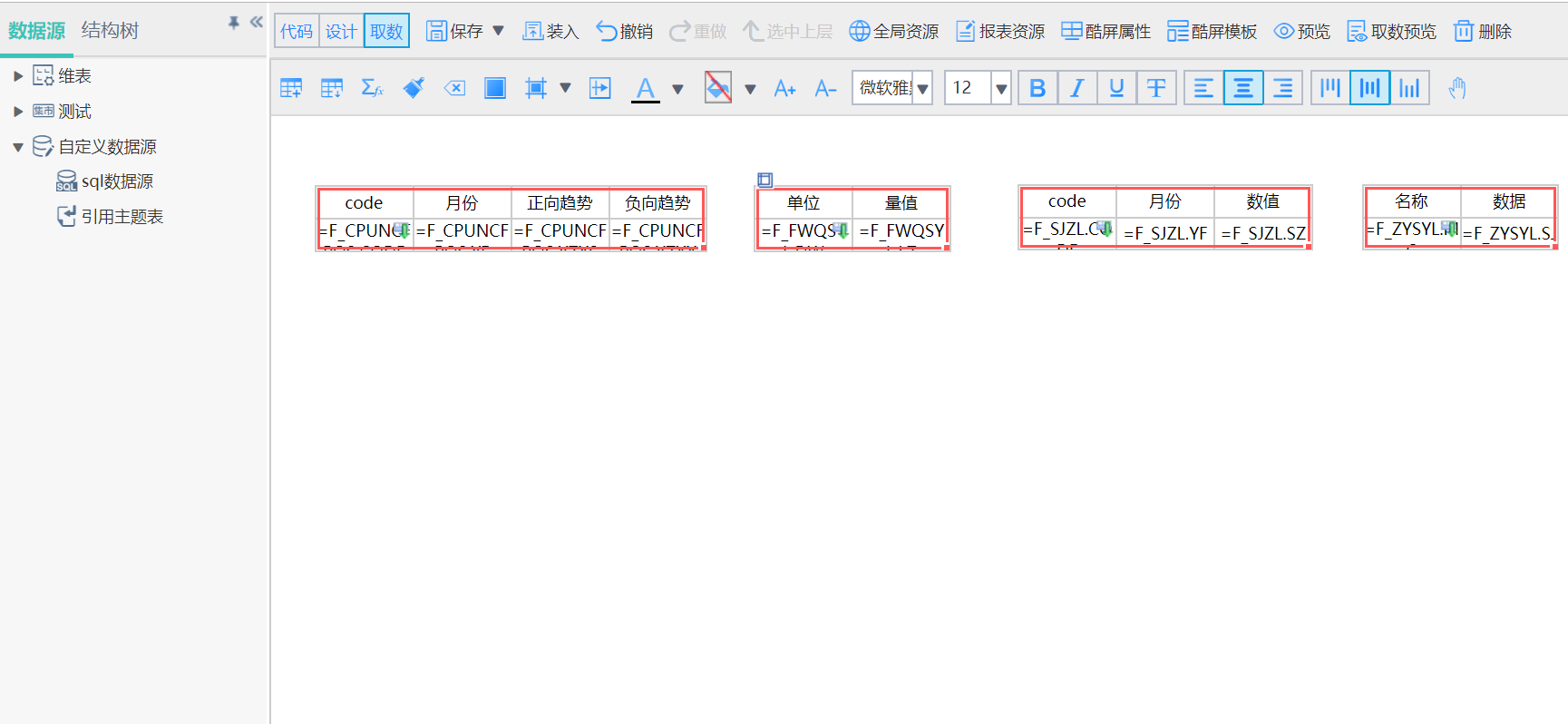
第一步:做好表格
第二步:确定联动依据
联动时,我们需要一个依据作为参数,例如时间,地区,性别,年龄、id等都是常见的联动刷新参数,这里我们以id为例。
第三步:写过滤条件
左上角的发光柱状图的数据是依赖表格1进行展示的,所以我们找到表格1,点击联动依据所在的表元,写过滤条件<#=mkfilter(“F_CPUNCFPQS.CODE=@code”)#>。
联动的过程实际上是,通过点击的操作,得到参数值,表元根据过滤条件和参数值进行计算,得到数据,最后,需要联动的组件通过脚本重新刷新渲染,将这些数据展示出来。
此次例子中的过滤条件为<#=mkfilter(“主题表字段名称=@code”)#>,其中@code是我们自己取的参数名称,过一会儿会在点击事件的脚本中用到。
第四步:写点击事件脚本
这一步因为有“脚本”这个词,所以听上去非常高级,但是大家不要被表象所迷惑,觉得难就害怕去动手(一共也就一行,再慢也不过2分钟说完)
先看一下完整脚本,长这样:
选中需要设置点击事件的组件,去属性面板中找到对应位置,然后你会发现,弹出的脚本对话框长这样:
所以,实际上需要我们写的只有一行。而calc_Special_Widget接口是内置实现好的,格式长这样:calc_Special_Widget(new EUI.Map(“calc_widget_id=表格/统计图的代号;参数名=参数值”))
也就是说,真正需要我们操心的,只有红色标记的那部分。
代号——组件唯一标识符,选中组件看属性面板:HHH24
参数名自己取,这次是@code,参数值ele.id是点击对象的id,然后就搞定了。
是不是看起来复杂,实际上很简单呢,难的部分都已经封装好了,直接上手拿着用就行了~
数据可视化联动效果如何实现?小伙伴们还在等什么呢?赶紧动手试试吧!~~
