
作者:三省
袋鼠云产品技术部
前端开发工程师
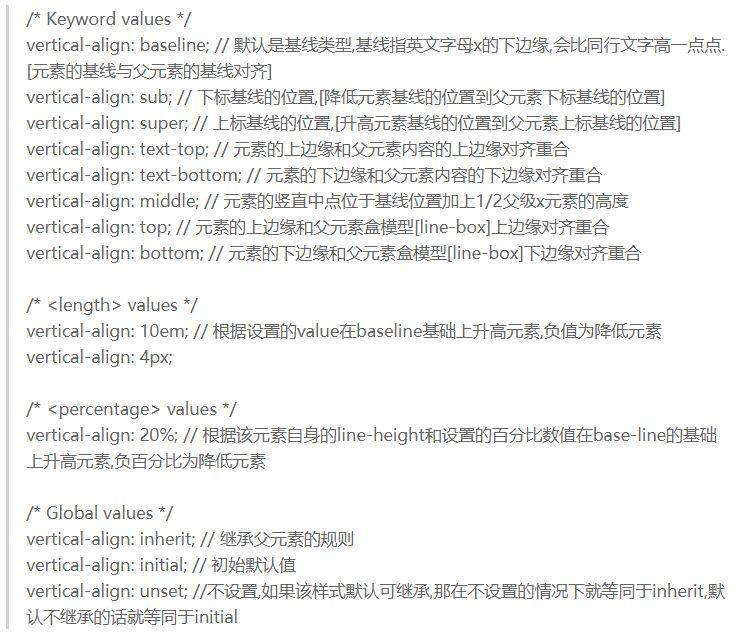
关于vertical-align属性值的介绍
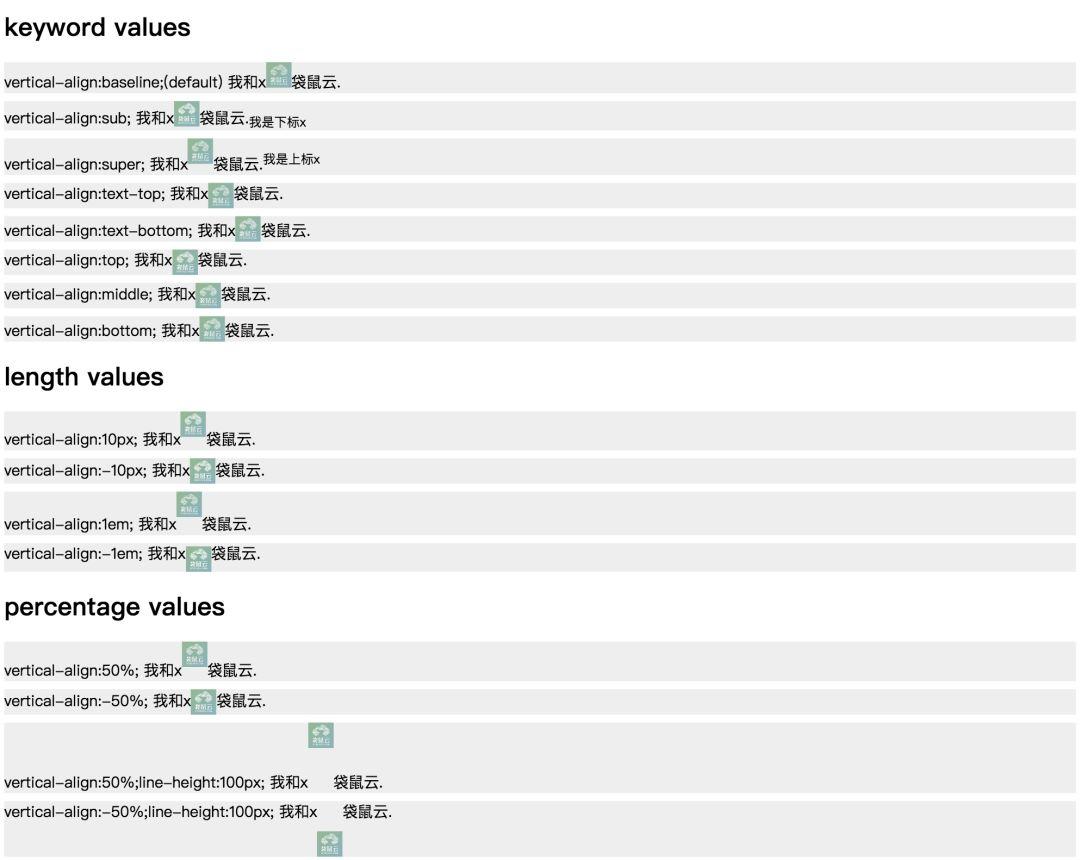
写vertical-align样式的时候自动匹配出一长串的属性值,看得我眼花缭乱,怎么有那么多属性值?该用哪个?为什么这个属性值和另外一个属性值的表现形式是一样的?细数一下vertical-align的属性值,代码请参考code1-1,表现形式请参考image1-1。

code1-1
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“utf-8”>
<title>vertical-align 行内元素盒模型下,其行内元素容器设置不同属性值时的表现形式</title>
<style>
img{
width:32px;
}
.row{
margin:10px 0;
background:#eee;
}
</style>
</head>
<body>
<h1>keyword values</h1>
<div class=“row”>vertical-align:baseline;(default) 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” />袋鼠云.</div>
<div class=“row”>vertical-align:sub; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:sub;” />袋鼠云.<sub>我是下标x</sub></div>
<div class=“row”>vertical-align:super; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:super;” />袋鼠云.<sup>我是上标x</sup></div>
<div class=“row”>vertical-align:text-top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:text-top;” />袋鼠云.</div>
<div class=“row”>vertical-align:text-bottom; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:text-bottom;” />袋鼠云.</div>
<div class=“row”>vertical-align:top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:top;” />袋鼠云.</div>
<div class=“row”>vertical-align:middle; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:middle;” />袋鼠云.</div>
<div class=“row”>vertical-align:bottom; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:bottom;” />袋鼠云.</div>
<h1>length values</h1>
<div class=“row”>vertical-align:10px; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:10px;” />袋鼠云.</div>
<div class=“row”>vertical-align:-10px; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:-10px;” />袋鼠云.</div>
<div class=“row”>vertical-align:1em; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:1em;” />袋鼠云.</div>
<div class=“row”>vertical-align:-1em; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:-1em;” />袋鼠云.</div>
<h1>percentage values</h1>
<div class=“row”>vertical-align:50%; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:50%;” />袋鼠云.</div>
<div class=“row”>vertical-align:-50%; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:-50%;” />袋鼠云.</div>
<div class=“row”>vertical-align:50%;line-height:100px; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“line-height:100px;vertical-align:50%;” />袋鼠云.</div>
<div class=“row”>vertical-align:-50%;line-height:100px; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“line-height:100px;vertical-align:-50%;” />袋鼠云.</div>
</body>
</html>
编译结果如下图:


额外加点料
#特别说明用例#
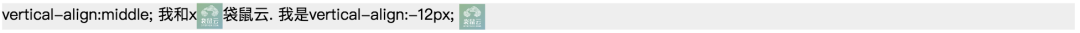
1. vertical-align:middle; // middle指元素的中点在基线加上父元素x字母的一半
图片高度32px,中点即16px,字母x的高度为8px,一半即4px,middle指元素的中点在基线加上父元素x字母的一半,8px/2-32px/2=-12px。
code2-1
<div class=“row”>
vertical-align:middle; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:middle;” />袋鼠云.
我是vertical-align:-12px; <img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:-12px;” />
</div>
编译结果如下图:

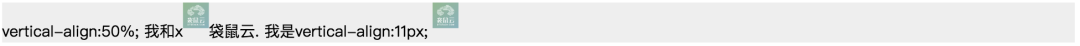
2. vertical-align:50%; // percentage values的参考系
图片大小是32px*32px[当前图片是300px*300px,已统一样式img{width:32px;}],字体大小是chrome默认的字体大小16px。只显示文本的时候行高是22px。
默认情况下给图片设置vertical-align:50%,既然是百分比,那么就一定有参考系,究竟是以谁为参考系,有三种假设:
假设一,如果以图片的高度为参考系,图片向上偏移32px*50% = 16px;
假设二,如果以font-size为参考系,图片向上偏移16px*50% = 8px;
假设三,如果以行高line-height为参考系,图片向上偏移22px*50% = 11px;
不卖关子了,当vertical-align设置成百分比时,它的参考系是line-height,所以我后面列出两个设置了line-height的行内元素来做比较。
code2-2
<div class=“row”>
vertical-align:50%; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:50%;” />袋鼠云.
我是vertical-align:11px; <img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:11px;” />
</div>
编译结果如下图:

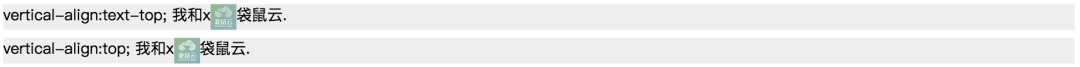
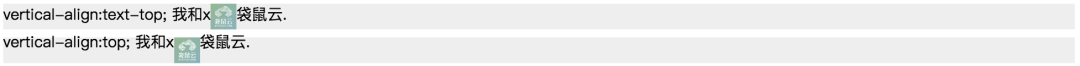
3. vertical-align:top;和vertical-align:text-top;比较,同理bottom和text-bottom也是如此
从设置了line-height:10px;的两个例子就可以明显看出来top是与父级盒模型的上边缘对齐重合的,而text-top是与父级元素内容的上边缘对齐重合的。
code2-3-1
<p>该情况下vertical-align:text-top;和vertical-align:top;表现一致</p>
<div class=“row”>
vertical-align:text-top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:text-top;” />袋鼠云.
</div>
<div class=“row”>
vertical-align:top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:top;” />袋鼠云.
</div>
编译结果如下图:

code2-3-2
<p>下面两条父元素设置line-height:10px;可以看出差别</p>
<div class=“row” style=“line-height: 10px;”>
vertical-align:text-top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:text-top;” />袋鼠云.
</div>
<div class=“row” style=“line-height: 10px;”>
vertical-align:top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:top;” />袋鼠云.
</div>
编译结果如下图:

4. 水平位置
vertical-align:top;
vertical-align:middle;
vertical-align:baseline;
vertical-align:bottom;
水平位置从上到下的属性值依次是:top/middle/baseline/bottom
这句话的意思是说,将top/middle/baseline/bottom看成一条水平线,设置vertical-align的元素去对齐这根水平线,从下图可以看出来这根水平线的位置从上到下依次是top/middle/baseline/bottom 。
code2-4-1
<div class=“row”>
vertical-align:top; x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:top;” />
</div>
<div class=“row”>
vertical-align:middle; x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:middle;” />
</div>
<div class=“row”>
vertical-align:baseline; x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:baseline;” />
</div>
<div class=“row”>
vertical-align:bottom; x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:bottom;” />
</div>
编译结果如下图:

这一篇主要介绍vertical-align的属性,以下为完整源码,建议大家自行在浏览器操作一遍,查看编译结果加深理解。
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“utf-8”>
<title>vertical-align 行内元素盒模型下,其行内元素容器设置不同属性值时的表现形式</title>
<style>
img{
width:32px;
}
.row{
margin:10px 0;
background:#eee;
}
.illustrate{
border:1px dashed #ccc;
padding:0 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>keyword values</h1>
<div class=“row”>vertical-align:baseline;(default) 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” />袋鼠云.</div>
<div class=“row”>vertical-align:sub; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:sub;” />袋鼠云.<sub>我是下标x</sub></div>
<div class=“row”>vertical-align:super; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:super;” />袋鼠云.<sup>我是上标x</sup></div>
<div class=“row”>vertical-align:text-top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:text-top;” />袋鼠云.</div>
<div class=“row”>vertical-align:text-bottom; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:text-bottom;” />袋鼠云.</div>
<div class=“row”>vertical-align:top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:top;” />袋鼠云.</div>
<div class=“row”>vertical-align:middle; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:middle;” />袋鼠云.</div>
<div class=“row”>vertical-align:bottom; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:bottom;” />袋鼠云.</div>
<h1>length values</h1>
<div class=“row”>vertical-align:10px; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:10px;” />袋鼠云.</div>
<div class=“row”>vertical-align:-10px; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:-10px;” />袋鼠云.</div>
<div class=“row”>vertical-align:1em; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:1em;” />袋鼠云.</div>
<div class=“row”>vertical-align:-1em; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:-1em;” />袋鼠云.</div>
<h1>percentage values</h1>
<div class=“row”>vertical-align:50%; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:50%;” />袋鼠云.</div>
<div class=“row”>vertical-align:-50%; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:-50%;” />袋鼠云.</div>
<div class=“row”>vertical-align:50%;line-height:100px; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“line-height:100px;vertical-align:50%;” />袋鼠云.</div>
<div class=“row”>vertical-align:-50%;line-height:100px; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“line-height:100px;vertical-align:-50%;” />袋鼠云.</div>
<h3 style=“color:#f00”>附上特别说明用例</h3>
<div class=“illustrate”>
<h4>vertical-align:middle;</h4>
<p>
图片高度32px,中点即16px,字母x的高度为8px,一半即4px,middle指元素的中点在基线加上父元素x字母的一半,8px/2-32px/2=-12px
</p>
<div class=“row”>
vertical-align:middle; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:middle;” />袋鼠云.
我是vertical-align:-12px; <img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:-12px;” />
</div>
</div>
<div class=“illustrate”>
<h4>vertical-align:50%;</h4>
<p>
图片大小是32px*32px,字体大小是16px.只显示文本的时候行高是22px.<br/>
默认情况下给图片设置vertical-align:50%,既然是百分比,那么就一定有参考系,究竟是以谁为参考系,有三种假设:<br/>
假设一,如果以图片的高度为参考系,图片向上偏移32px*50% = 16px;<br/>
假设二,如果以font-size为参考系,图片向上偏移16px*50% = 8px;<br/>
假设三,如果以行高line-height为参考系,图片向上偏移22px*50% = 11px;<br/>
不卖关子了,当vertical-align设置成百分比时,它的参考系是line-height,所以我后面列出两个设置了line-height的行内元素来做比较.
</p>
<div class=“row”>
vertical-align:50%; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:50%;” />袋鼠云.
我是vertical-align:11px; <img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:11px;” />
</div>
</div>
<div class=“illustrate”>
<h4>vertical-align:top;和vertical-align:text-top;比较,同理bottom和text-bottom也是如此</h4>
<p>
从设置了line-height:10px;的两个例子就可以明显看出来top是与父级盒模型的上边缘对齐重合的,而text-top是与父级元素内容的上边缘对齐重合的.
</p>
<p>该情况下vertical-align:text-top;和vertical-align:top;表现一致</p>
<div class=“row”>
vertical-align:text-top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:text-top;” />袋鼠云.
</div>
<div class=“row”>
vertical-align:top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:top;” />袋鼠云.
</div>
<p>下面两条父元素设置line-height:10px;可以看出差别</p>
<div class=“row” style=“line-height: 10px;”>
vertical-align:text-top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:text-top;” />袋鼠云.
</div>
<div class=“row” style=“line-height: 10px;”>
vertical-align:top; 我和x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:top;” />袋鼠云.
</div>
</div>
<div class=“illustrate”>
<h4>vertical-align:top;vertical-align:middle;vertical-align:baseline;vertical-align:bottom;的水平位置</h4>
<p>
水平位置从上到下的属性值依次是:top,middle,baseline,bottom
</p>
<p>
这句话的意思是说,将top,middle,baseline,bottom看成一条水平线,设置vertical-align的元素去对齐这根水平线,从下图可以看出来这根水平线的位置从上到下依次是top,middle,baseline,bottom
</p>
<div class=“row”>
vertical-align:top; x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:top;” />
</div>
<div class=“row”>
vertical-align:middle; x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:middle;” />
</div>
<div class=“row”>
vertical-align:baseline; x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:baseline;” />
</div>
<div class=“row”>
vertical-align:bottom; x<img src=“https://www.lgstatic.com/thumbnail_300x300/i/image2/M00/17/C2/CgoB5ln5lUuAM8oSAADO2Rz54hQ336.png” style=“vertical-align:bottom;” />
</div>
</div>
</body>
</html>
-上集完-
敬请期待中、下集
欢迎拨打袋鼠云官方热线
400-002-1024
了解数据智能解决方案
