-2019年第9期-

本期夫子:古一
袋鼠云 前端开发工程师
前情回顾
在上一篇文章中我们完成了首页的编写,目前基本的功能已经确定了,本节我们进行列表页的编写。列表页比较简单:将所有food列表展示出来,根据openid进行判断是否展示删除按钮即可。用户可以删除自己创建的记录。

开发步骤
-
新建页面文件
-
编写页面wxml
-
编写js
-
编写样式
-
测试
下面我们开始进行列表页的编写。
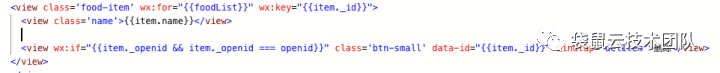
约定好js中的数据为foodlist,我们对foodlist字段进行循环输出即可:

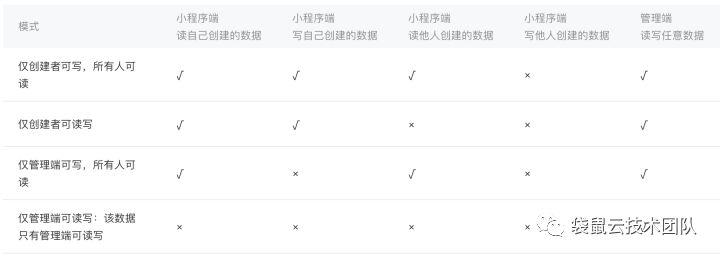
另外有一个删除按钮根据条件渲染,即当前item的openid跟我们正在使用小程序的用户openid是否一致,一致的话我们展示删除按钮供用户操作即可。之所以这样做是因为目前小程序不支持写他人数据,关于小程序用户权限值可以参考下图:

可以看到管理端拥有绝对的读写权限,但是不支持用户操作另一用户的数据,数据库的操作可以在小程序开发者工具中的云开发工具中进行设置:

写完页面的模版之后我们就可以进行js的编写,js主要逻辑是:加载完成时调用云开发api获取所有food,提供删除方法调用云开发api进行删除。涉及到的云开发api有getCount获取数据数量、get获取数据、remove删除记录。
通过官方文档我们可以看到remove函数的参数:

我们需要记录的引用来调用删除函数,获取某条记录的引用我们可以通过doc函数获取:

我们可以传入记录的id就能获取这条记录的引用,下面我们实现具体的删除方法delItem。删除方法我们只需要记录的id即可进行删除:

编写好删除方法后我们编写获取所有数据记录的方法,这里仅仅用作演示获取所有记录,实际环境中还是建议使用分页特性分批次获取数据。
使用get方法获取数据默认最多获取的是20条数据,因此要获取所有数据我们要结合count函数和skip函数进行递归来获取集合所有数据:
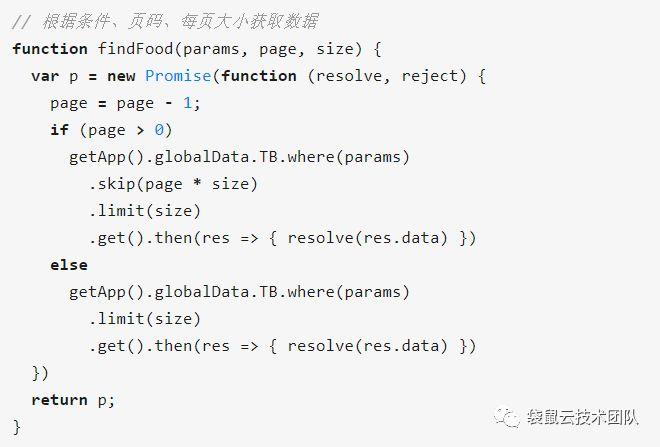
1、首先我们写一个根据相应参数获取数据的方法

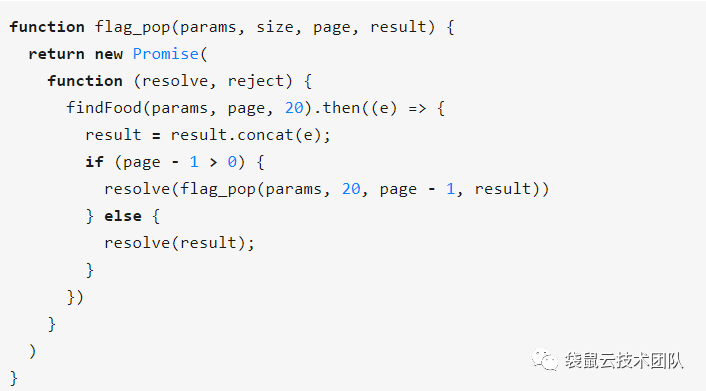
2. 然后编写一个调用findfood方法的用于递归的函数

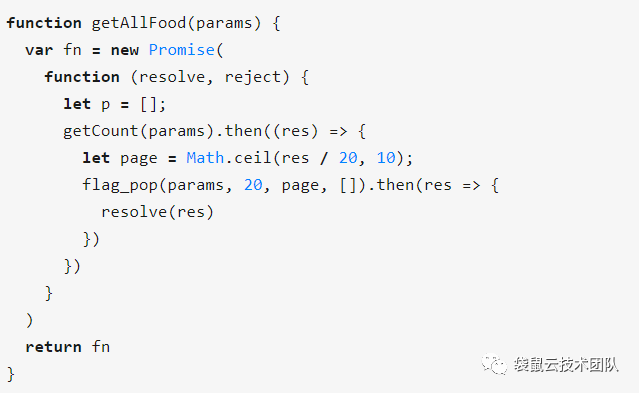
3. 最后我们编写供js直接使用的getAllFood函数

在这个函数里我们使用getCount函数获取集合数量,然后计算页数,再根据页数进行循环调用flag_pop函数即可。
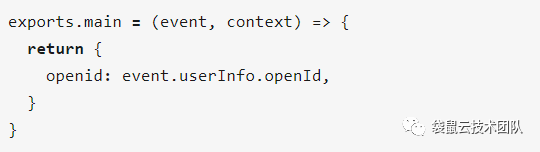
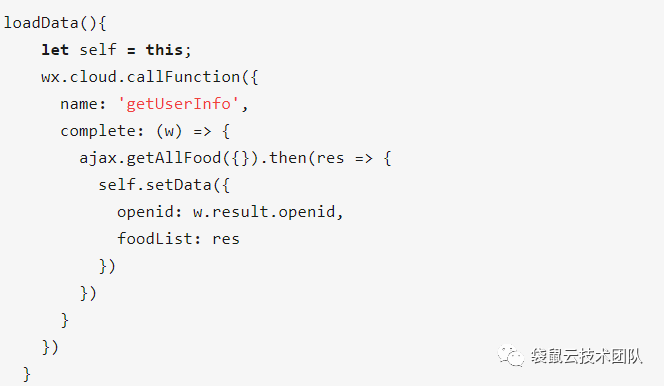
编写获取所有数据方法后我们就回到页面的js编写上,值得注意的是有一个云函数需要调用,我们有一个getUserInfo的方法来获取用户的openid,云函数是微信服务端进行的私有鉴权,因此我们部署上去后就可以使用,获取用户openid的函数体是:

创建云函数在根目录下的cloudFunc|(环境名称)右键然后点击“新建nodeJS云函数”即可创建云函数模版,部署云函数在云函数的文件夹下右键然后选择“创建并部署”即可。使用云函数可以通过wx.cloud.callFunction()调用,该函数在官方文档中描述为:

云函数的具体使用可以参考官方示例文档:
https://dwz.cn/C95gkLVv
接下来我们在页面的js文件里编写一个出初始方法用于获取所有数据,并在onShow的时候调用它。我们首先使用getUserInfo云函数获取当前用户的openid,然后再去获取所有的数据。详细代码如下:

openid的作用主要是页面上用于判断是否显示删除按钮,数据库中的所有记录都会有一个_openid字段,值是这条记录的创建者的openid,当前小程序的使用用户的openid跟记录中的__openid字段相同才可以进行删除。
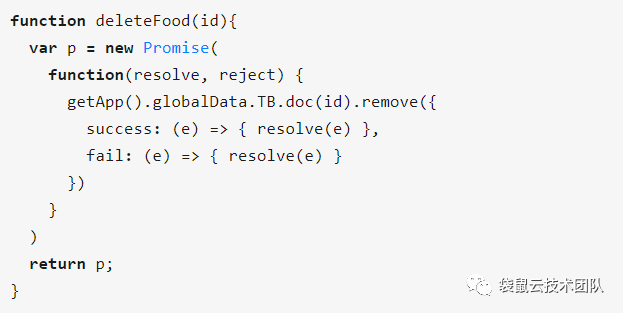
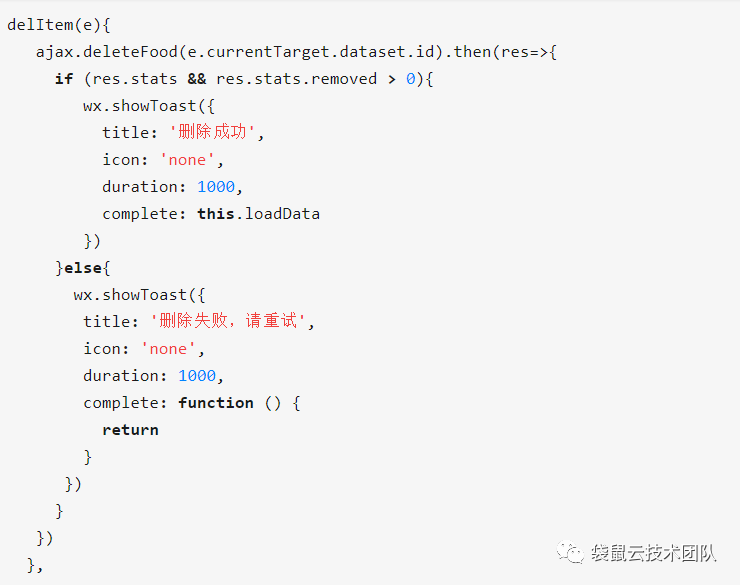
下面我们在页面的js中定义好删除事件deletefood,删除事件有模版传过来一个记录值的id,我们使用deleteFood方法把参数也就是id传给until中的delItem即可。deletefood方法实现如下:

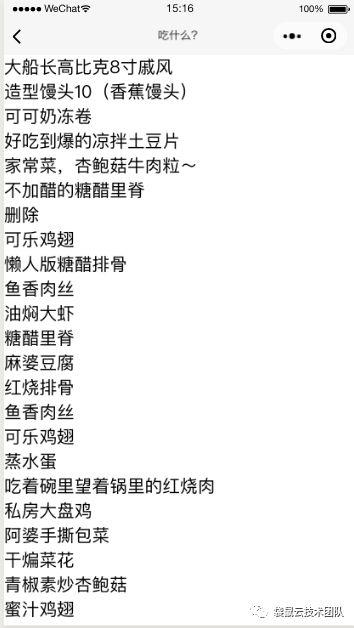
全部完成后我们就能在列表页查看所有food了:

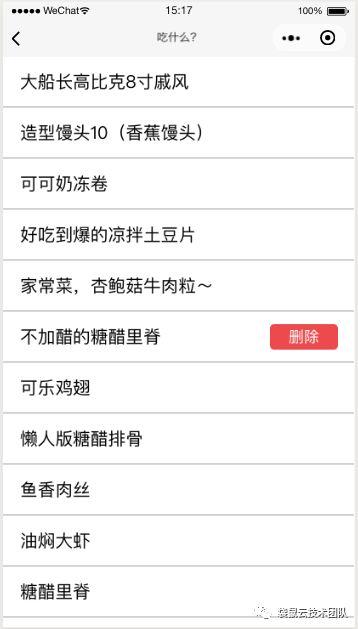
给这个页面加上简单的css之后就变成这样的:

可以看到我创建的“不加醋的糖醋里脊“可以被删除。
结 语
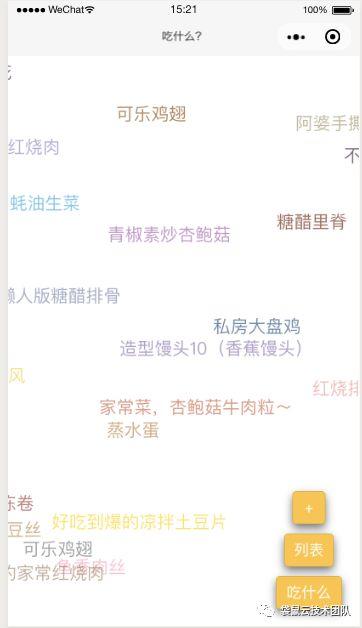
至此我们的“吃什么”小程序就开发完啦,首页长这样子:

集成了云开发的添加,删除特性,使用了一个简单的云函数,虽然简单但是对于新手上手云开发还是很有帮助的,小程序源码开放在Github中,需要源码的可以自行下载:
https://github.com/topiniu/eatwhat
