
袋鼠云数据可视化大屏团队拥有业内领先的数据可视化大屏故事策划、视觉设计、前端和数据开发技术实力,尤其擅长3D模型展示、基于GIS的地理信息数据展示。
目前已经为天津津南区政府、杭州互联网法院、金华市防汛防旱指挥部、浙江大学、中航金网、中国石油、南方电网、湖南国家电网、京东方等50多家政府单位或行业Top级客户提供服务,设计开发交付近100张酷炫数据可视化大屏,多次收到客户好评。2018年9月,袋鼠云数据可视化团队获得飞凤数创2018全球物联网数据创新大赛“最佳设计奖”。
《漂亮得不像实力派——袋鼠云数据可视化大屏技术解密》专栏,将和大家分享大屏背后的专业知识,一起欣赏数据可视化的颜值与内在。
对袋鼠云数据可视化大屏感兴趣的用户或合作伙伴,欢迎拨打400-002-1024,一起有颜值有实力!
首先我们来谈论一个心理学概念——认知负荷理论(Cognitive Load Theory)。
它是指人为了完成认知任务,进行的信息存储、信息提取和信息加工处理等一系列活动所需的心智能量,1988年由澳大利亚心理学家John Sweller等人提出理论。简单来说,当你在白纸上留下的每一个痕迹、每一个字都会消耗读者的一部分脑力来处理它。
人脑的接受能力相当有限。和大段文字相比,一个合适的图表可以有效减少受众的认知负荷。但一个糟糕的图表却在增加这种负荷,试想一下,你在博物馆看到一副不知所云的艺术品,或者在论文中看到一副有点复杂的图表,你开始注意到它几秒钟,但懒惰的本性大概率战胜着好奇心,你会有种不明觉厉之感,但还是决定略过它,而非花更多时间研究解读。
根据Sweller的理论,认知负荷主要有三个影响因素,即内容的复杂性、内容的组织呈现方式、个人的经验水平。而好的数据可视化内容,一定是尽量减少复杂性,用科学合理的方式去组织数据内容,尝试让更多人能够看得清清楚楚明明白白。因此,对传递内容的审视必不可少,在合理范围内,要最小化你的受众的认知负荷,从而保证信息的快速传达。下面是一些应用的常用原则和方法,希望对你有所启发。
视觉有序
将数据有序排列是有效减轻受众认知负荷的手段。在这里简单介绍一下格式塔心理学派提出的6大视觉认知原则,来帮助我们更好的明白如何做到有序的视觉传达。
-
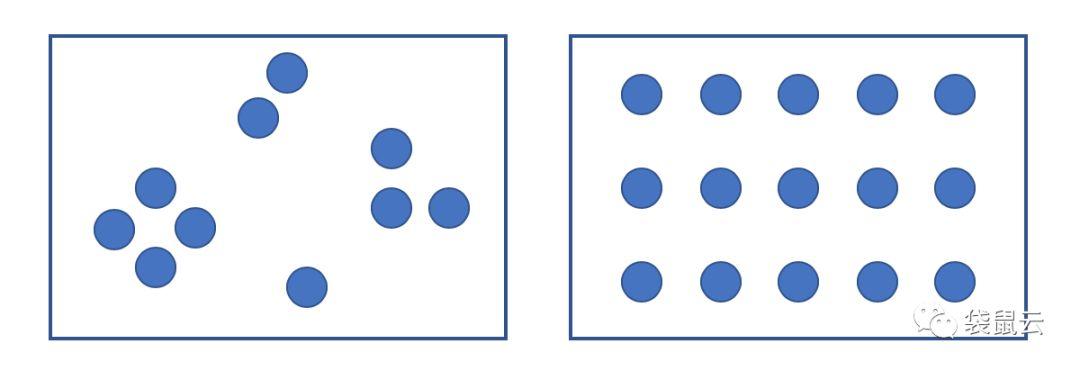
临近原则,物理上临近的物体属于同一群体。如左下方的这些点你会很自然的将它们视为四个不同的群体。我们可以通过调整点之间的空白将这一原则运用在视觉引导上,现在再看看右下方的这些点,你的眼睛是不是不自觉的随行从左向右在移动呢。

-
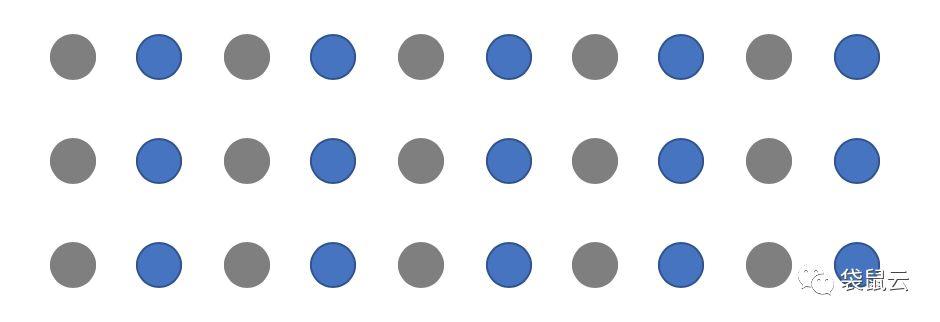
相似原则,拥有相似颜色、形状、大小或者方向的物体会被视作相关,或从属于同一个群体。我们可以借助这一原则将受众的目光聚焦在我们所期望的方向。如下图,颜色的相似性让我们按列来阅读(而非按行阅读)线索。

-
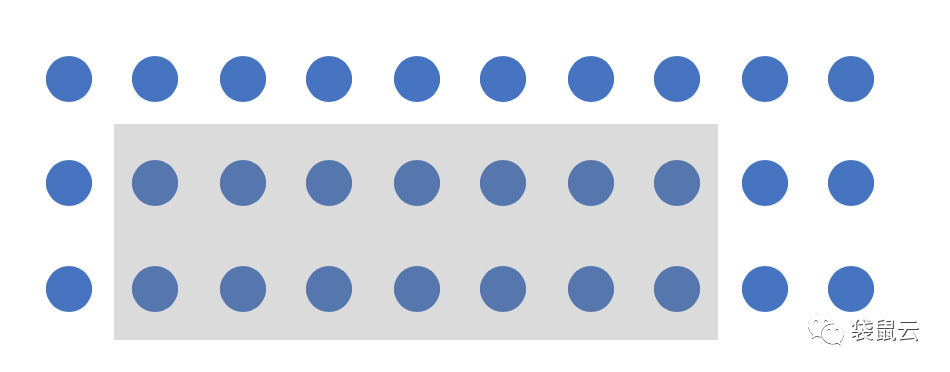
包围原则,我们会认为物理上包围在一起的物体从属于统一群体,而且这种包围不需要很明显,加一个浅色背景就已经足够了。

-
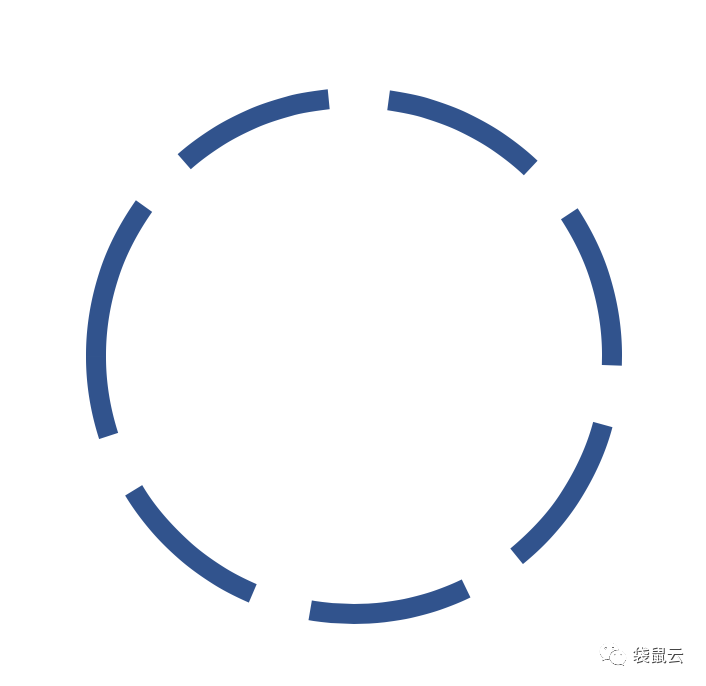
闭合原则,人们倾向于将一系列个体元素看作一个可识别的形状,例如下图是一条条曲线,没有边框和背景色,但你仍能看出它们围成了一个完整的图。所以图表的边框往往不是必要的,相反,建议使用留白对页面中的图表和其他元素进行合理的分区。

-
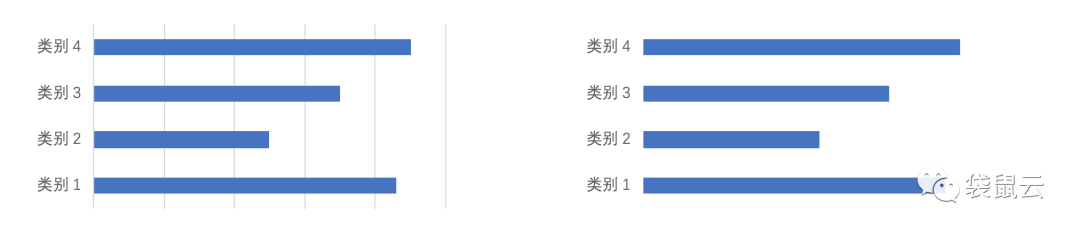
连续原则,与闭合原则类似,尽管没有明显的路径指引,但我们的眼睛倾向于寻找最平稳的路径并自然地创造出连续性。下面的图,你会发现即使我在右侧把轴线全部去掉,你仍然能看到条形图是对齐的,而且数据元素其实更加突出了。所以就算你坚持使用网格线,也请尽量使用更细更浅的线条,不要让网格线和数据形成视觉上的竞争。

-
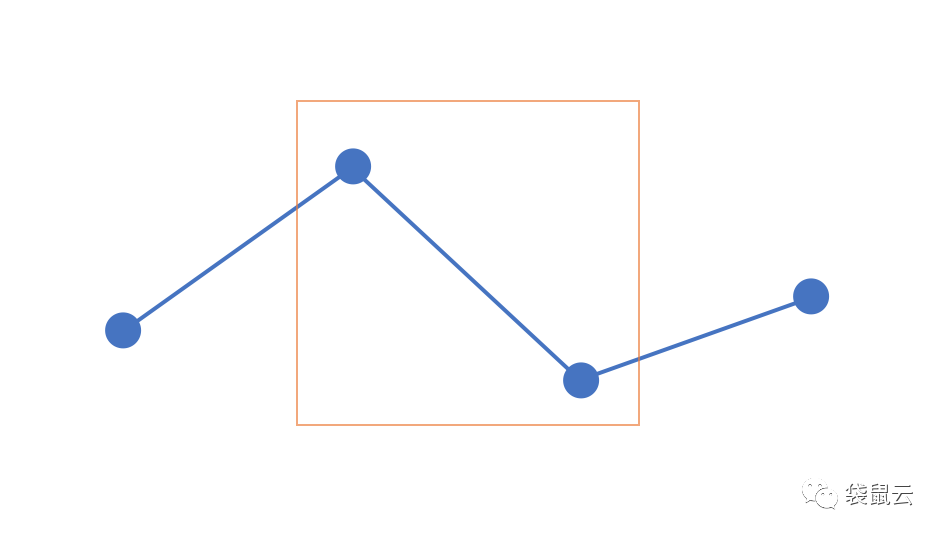
连接原则,我们倾向于将物理连接的物体视作一个群体。连接属性通常比相似的颜色、大小和形状有更强的关联价值。像比较常见的在折线图中使用连接原则,就是在帮助眼睛看到数据中的规则。不过连接属性要弱于包围属性,但仍可以通过线条的粗细、深浅来影响这种关系,以达到理想的视觉层次。

比如上图,最重要的还是四个点的连接变化关系,但由于中间运用了包围原则,被包围的两点的视觉层次也明显高于两侧未被包围的两个点。而若包围原则中使用的框线更粗更明显的时候,视觉层次就会变化为中间两点>四点连接关系>两侧两点。
通过思考以上6大视觉认知原则,你可以在表达之初就设计好信息传达的次序和分布。经过了深思熟虑的设计,数据能够自然地跟随着预先安排好的节奏和动线出现,减少了认知负荷带来的压力。
对比明显
清晰的对比对受众来讲是一种信号,帮助他们理解应该把注意力集中在那里。但是如何把对比做的明显是件需要深入思考的事情。
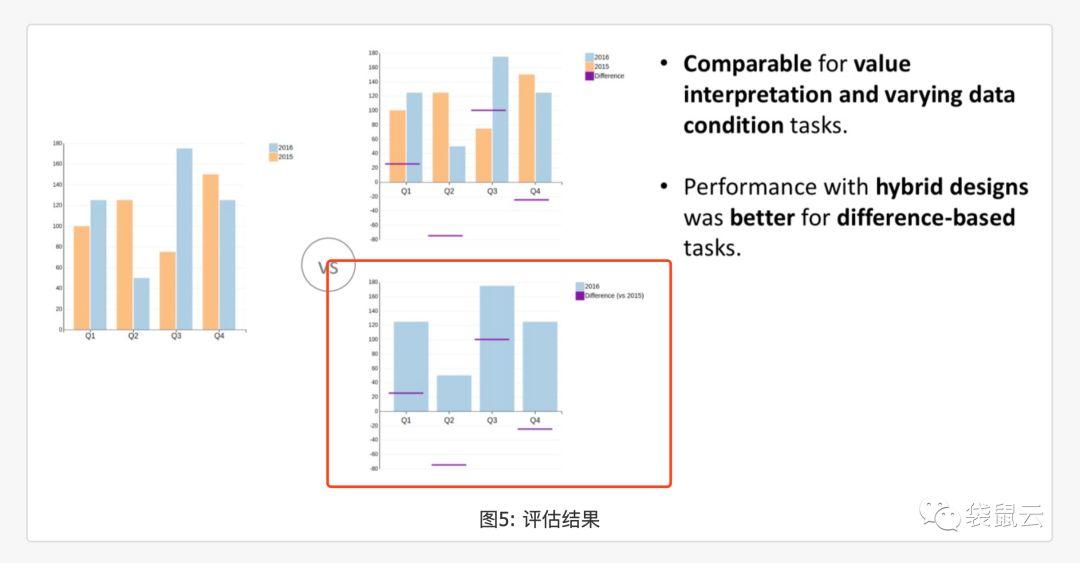
拿条形图举例,北京大学可视化与可视分析博客中曾提到过一个实验,评估了分组条形图、分组条形图差异叠加、条形图与差异叠加、差异图表4种条形图的不同变体在视觉比较时的优劣情况,结果显示分组条形图差异叠加更适合广泛的比较任务,也就是下图中的红框部分。

这个实验也正印证了每一个元素都会增加受众的认知负荷,所以在大规模的对比中,一定要考虑图表的易读性,把图表做的直观易懂。
举个更生活的例子,想象一下,冰箱中只有可乐和雪碧,这时你很容易找出其中的一种,但当冰箱中加入了大量其他饮料,你就很难选择出你要的。所以做对比的时候,尽可能的增加“你想要的”和“其他备选的”之间的差异,至于怎么做参考上文中提到的6大视觉认知原则,举几个小例子:
-
要么一样,要么不同。根据临近和相似原则,把你要的和备选的样式区分开来。
-
提高颜色的对比度。同样,相似原则中不同颜色的物体会被视觉自动分开,颜色的对比度越强烈就差别就越突出。
-
选择高效的图表形式。还记得连续和连接原则吗?
-
加入基准线。根据包围和连续原则,一条小小的基准线,可以让对比的感觉呼之欲出。
适当留白
很多时候我们会听到类似这样的话“页面上还剩下些空间,我们再加些东西把”。
永远不要这么做!
永远不要为了占满空间而添加数据!
重要的是让你此前经过深思熟虑筛选出的数据被看到,不是占满空间!
留白是一项重要的技巧,就像演讲中引人注目的停顿、剧本中的戛然而止,有策略的使用留白会为你的视觉沟通带来同样强大效果。避免让你的受众对设计感到不适,将他们的注意力吸引到页面中那些没有留白的部分。
留白率的高低能够影响版面的气质,一般来说留白率越低,版面会更活泼与热闹,反之,给人感觉就越典雅、越宁静、有格调、有质感。对比一下超市的DM单页和高档小区的售楼广告,你一定明白差别在哪里。
michaelpst曾经使用了下面的4张产品海报来表达为什么一定要留白,有时间的同学可以去具体看看。

图片来源:站酷
这里剧透几项留白的技巧:
-
边界处避免出现文字和图表。没有一份报纸的四周还存在重要信息,除了装饰性内容,你的边界最好什么都不要放。
-
根据内容多少决定图表的合适大小,不要拉伸它去占满可用空间。大小的变动会影响重点的传达,根据内容的多少来决定图表的大小永远是项不会错的选择。
-
特别重要的内容,不用害怕,让它成为页面中的唯一内容吧。还记得双十一的销售额大屏,就是那么一个数字翻牌滚动,传递出来的除了紧张还有震撼。
有机会在后面关于“美学”章节里,我会举出更多的例子,来深入的讨论留白策略的有效使用。
举个栗子

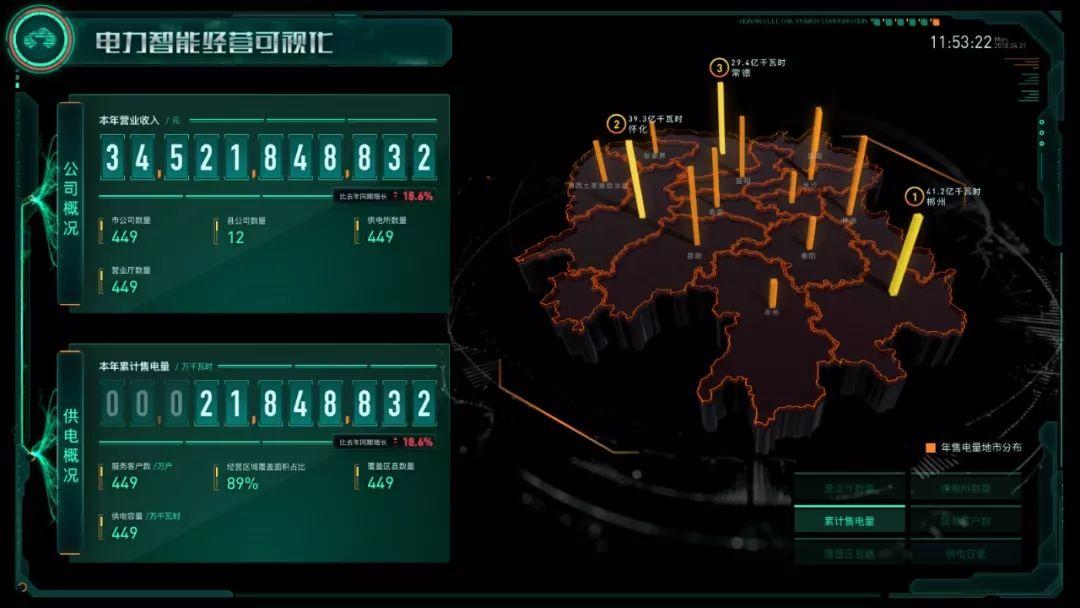
上面这张“收支大屏图”,虽然遵循了一些基础的格式塔原则,但总体上只是简单地将需要的内容罗列出来,指标主次不明确,视觉重心安排不合理,动作设计过多,协调性差,视觉容易被分散,读者会有一种不知所云、不知要看哪的感觉,是比较典型的反面教材。

大家可以很明显地感受到,这张“收支大屏图”相比之前,内容主次、对比非常清晰,重点一目了然。
执行/预算的金额展现形式对比直观,完成率指标显眼,能帮助读者快速对当前的预算收支执行情况有个全局了解,减轻了读者解读数据的压力。另外,交互动作有快有慢,重点适当突出。

总结
认知负荷是普遍存在的,科学的数据可视化设计是消除认知负荷的有效手段。为了更好的传递信息,我们分享了格式塔心理学派的六大视觉原则,来帮助各位理解受众是如何阅读的。有效的运用这些原则,通过有序的视觉传达、恰当的使用对比和合适的留白来打造更舒适的数据解读体验。
现在,可以打开此前你做的ppt或者可视化大屏,看看了解了上述这些知识之后,你是否能识别出你图表中的杂乱信息,并试着去消除它们,来减少它带给受众的认知负荷。
好的图表是艺术更是科学,细微的变动可能完全影响数据信息的传达。
袋鼠云可视化团队希望提供一些基本知识,从如何选择合适的图表到如何创造一个好的故事,让你在用数据沟通上胜人一筹。
参考资料
1. 杨璇,(2017)《形成信息可视化动态视觉表征认知负荷的因素和消减手段》,装饰Art&Design
2. 北京大学可视化与可视分析博客,(2018)《使用一些比较任务比较不同类型的柱状图》( What’s the Difference?: Evaluating Variants of Multi-Series Bar Charts for Visual Comparison Tasks)
3. michaelpst,(2015)《我为什么要留白》https://www.zcool.com.cn/article/ZMTExMDY0.html
4. 韦尼克与白洛嘉,(2019)《快速了解格式塔心理学》https://www.bilibili.com/video/av43697825?from=search&seid=15309973455749707158
5. Cole K.(2017) 《用数据讲故事》,第一版,北京:人民邮电出版社
